Cách tạo ảnh minh họa kỹ thuật số trong Adobe Photoshop CS6
Hãy cùng THPT Ngô Thì Nhậm tìm hiểu các bước biến ảnh chụp bình thường thành hình minh hoạ bắt mắt bằng các hiệu ứng ánh sáng và hiệu chỉnh màu sắc trong Adobe Photoshop CS6, bao gồm cả file PSD phân lớp.
Bắt đầu bằng cách tạo tài liệu mới (Ctrl+N) trong Adobe Photoshop CS6 với kích thước 1000 x 1500px (chế độ RGB color) ở độ phân giải 72 pixels/inch. Dùng Paint Bucket Tool (G) để lấp đầy bằng màu #030221 cho lớp hình nền mới.

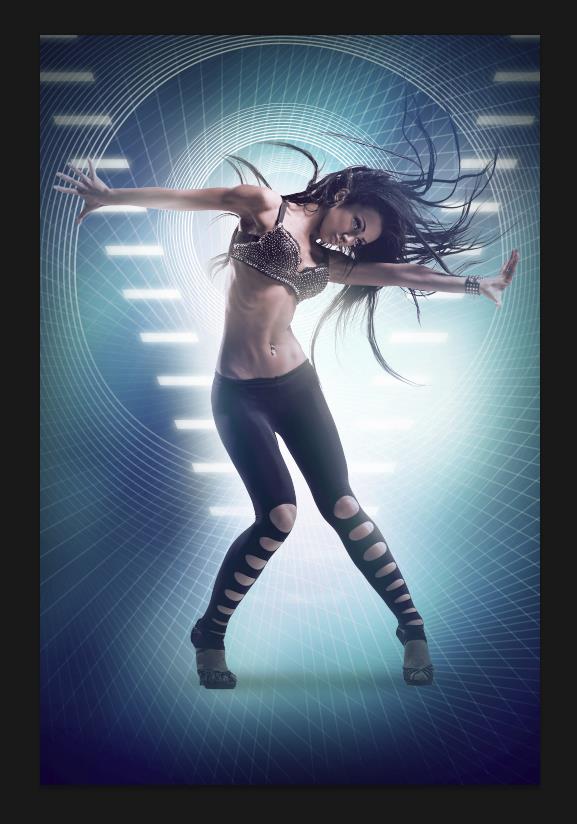
Tìm ảnh trong kho. Bài viết chọn hình một vũ công đang tạo tư thế chụp trong studio, được lấy từ Shutterstock.
Bạn đang xem: Cách tạo ảnh minh họa kỹ thuật số trong Adobe Photoshop CS6

Xóa nền bằng các công cụ yêu thích như Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L), thậm chí bằng một Filter > Extract đơn giản và chèn nó vào lớp mới trong tài liệu chính.

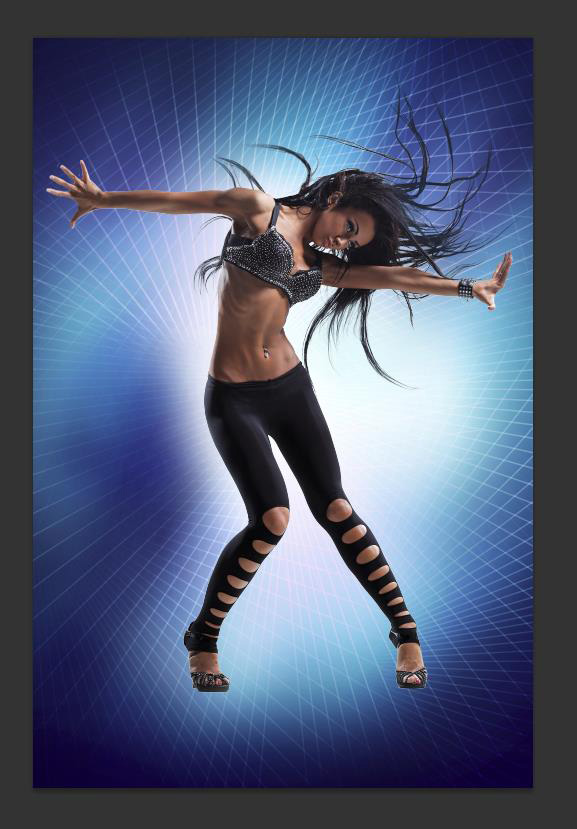
Giờ chúng ta sẽ tạo một lớp bên dưới ảnh vũ công. Click Brush Tool (B) và chọn cọ vẽ nét mịn của màu #65b0c9, thiết lập và đặt Opacity sang 40% trong thanh Options, rồi tô màu nền như hình bên dưới. Thiết lập chế độ hòa trộn – Blending mode cho lớp này sang Linear Dodge.

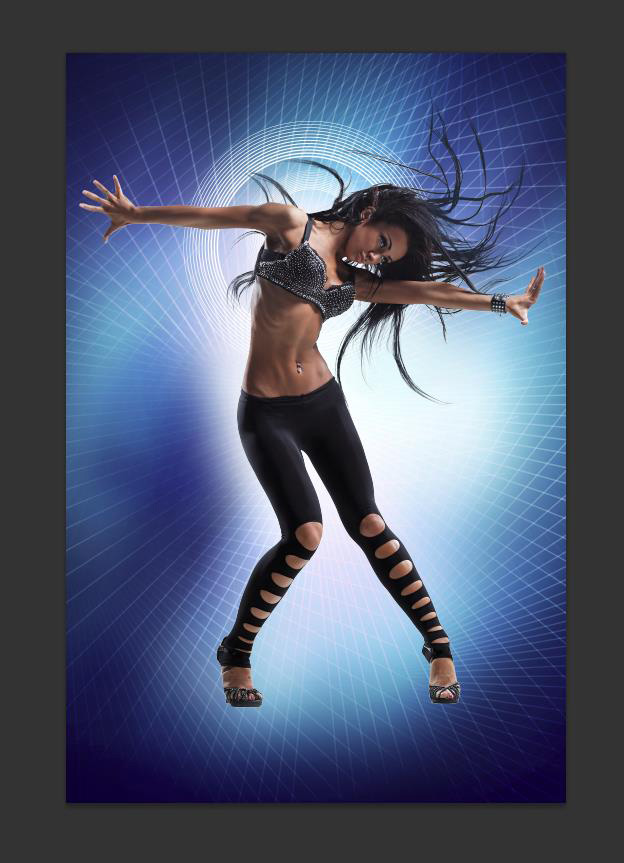
Tiếp theo, mở tiếp một lớp mới và áp dụng cùng kiểu cọ vẽ với màu y hệt để tô nền. Đặt Blending mode cho lớp này sang Color Dodge.

Mở Adobe Illustrator và tạo một file mới với kích thước 1000 x 1500px. Sau đó, vẽ một hình chữ nhật màu xanh dương bằng Rectangle Tool (M).

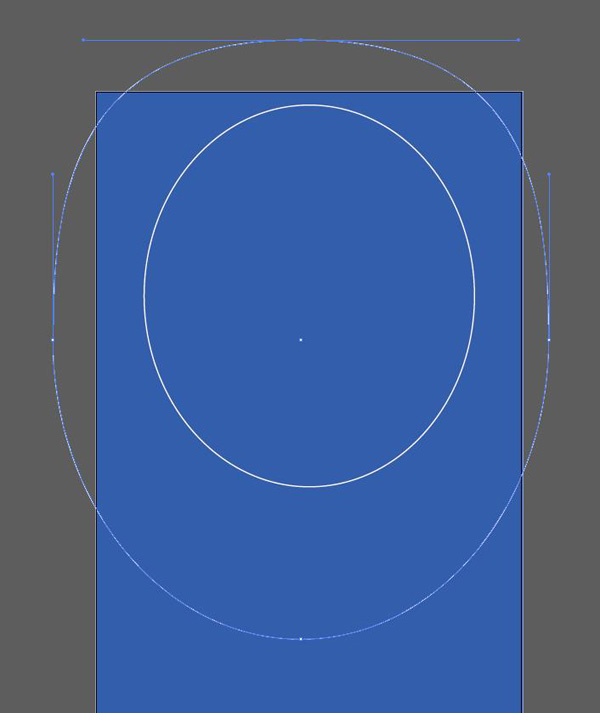
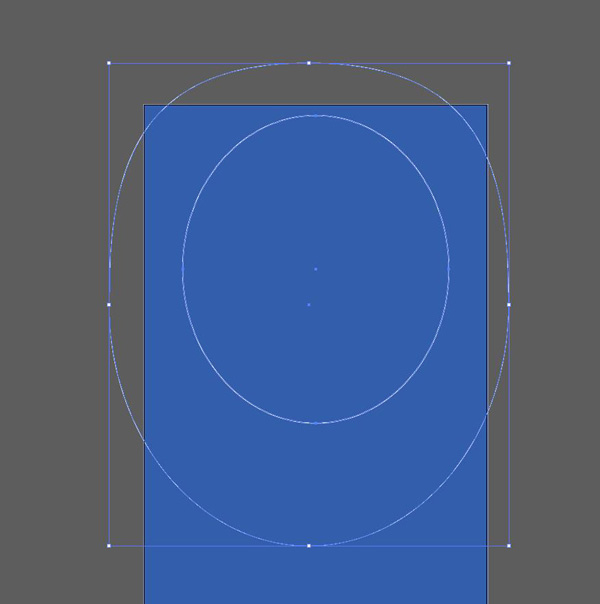
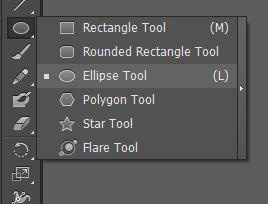
Sử dụng công cụ Ellipse, bài viết sẽ vẽ hai hình elip.

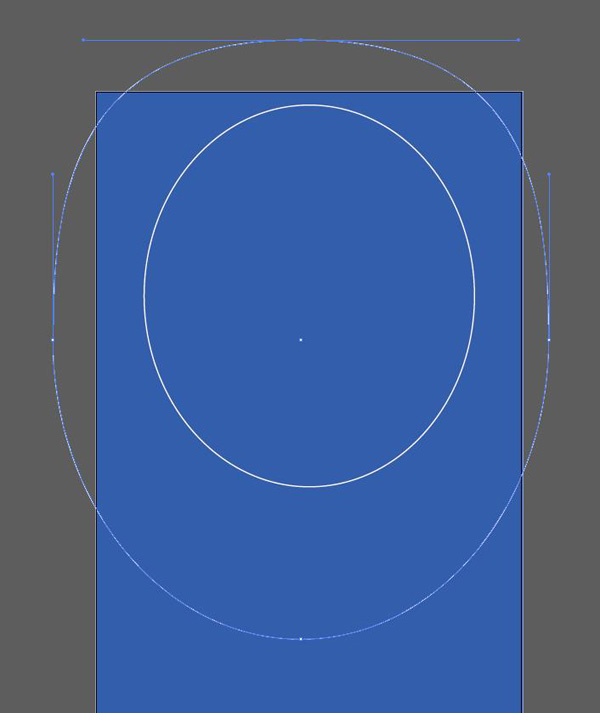
Hình elip lớn sẽ có Stroke -1pt, hình nhỏ hơn là – 3pt.

Hình elip lớn có thể được điều chỉnh bằng Convert Anchor Point Tool (Shift+C) như nó được hiển thị ở hình tiếp theo.

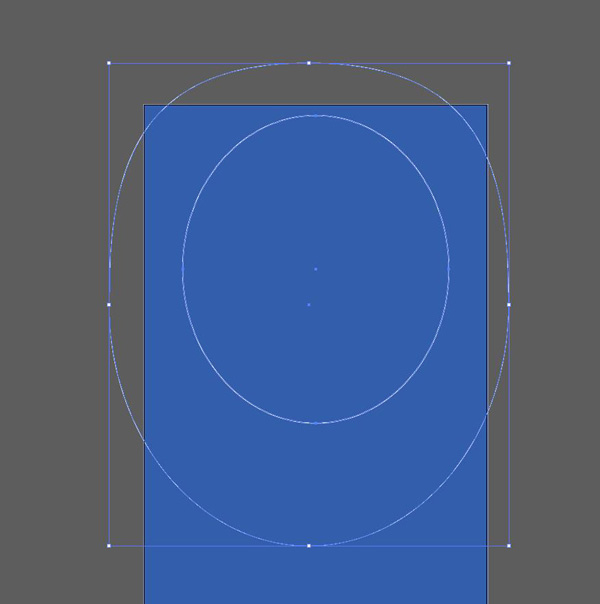
Chọn cả hai hình elip bằng Selection Tool (V). Nhấn nút Shift.

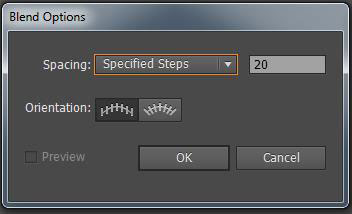
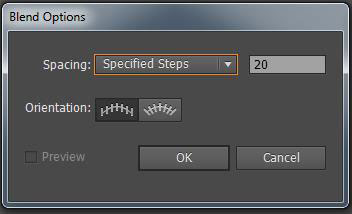
Áp dụng lựa chọn tiếp theo trên các hình elip đã chọn: Object > Blend > Blend Options. Đặt Specified steps sang 20.

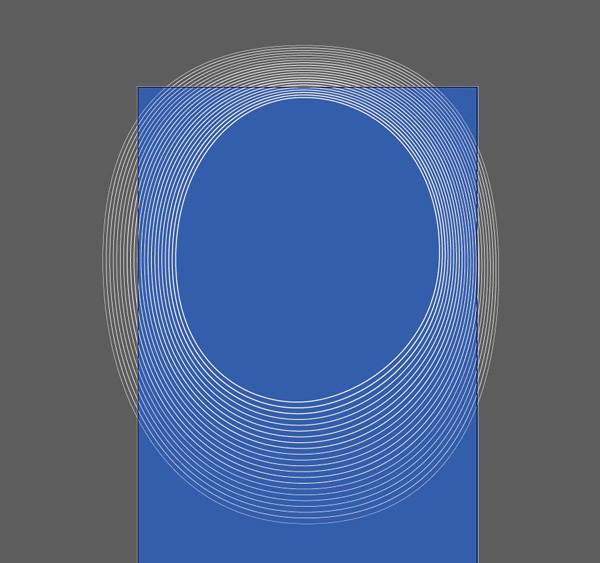
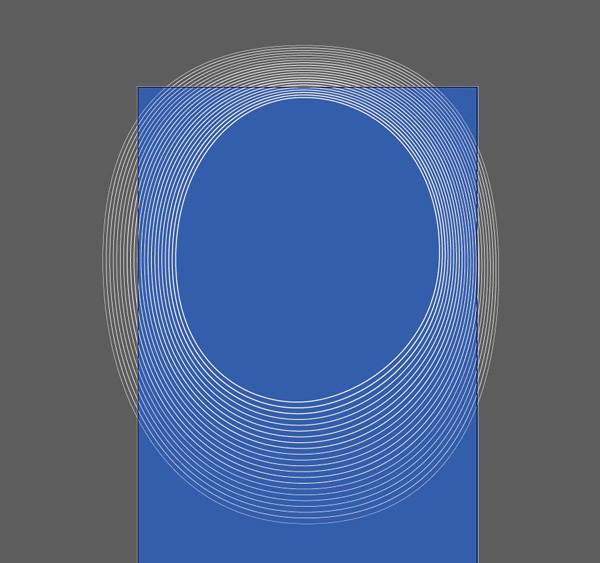
Nhấn tổ hợp phím sau Ctrl+Alt+B và bạn sẽ có 20 thành phần trung gian như hình bên dưới.

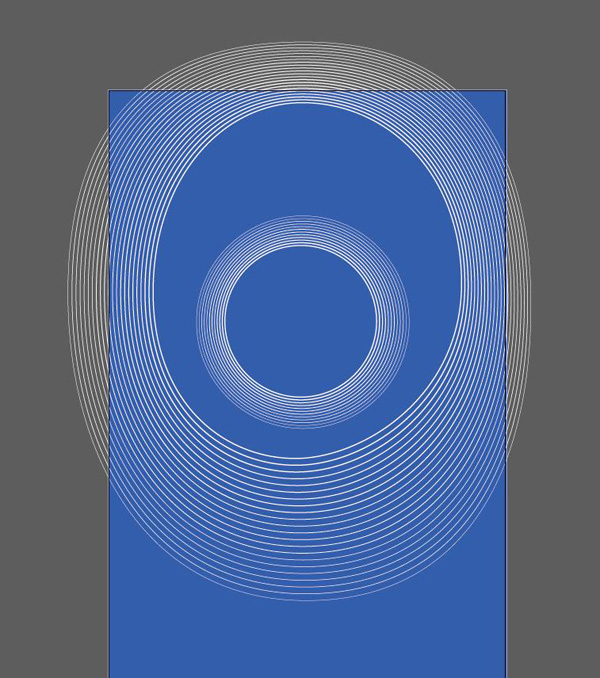
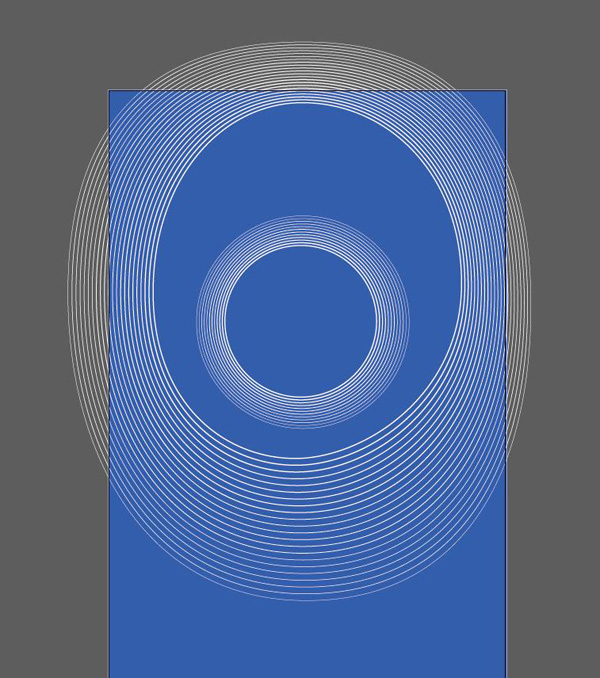
Sử dụng cùng các phương phát trên để vẽ một hình tròn, có ít bản sao trung gian hơn bên trong hơn, chỉ 10 Specified steps.

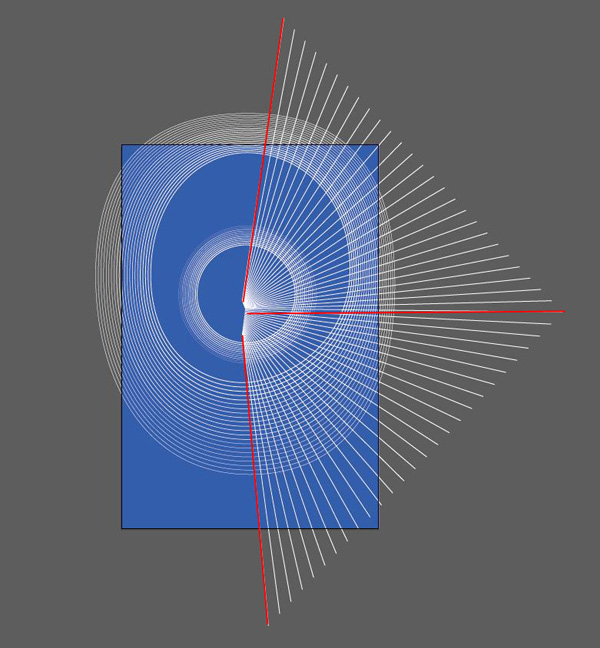
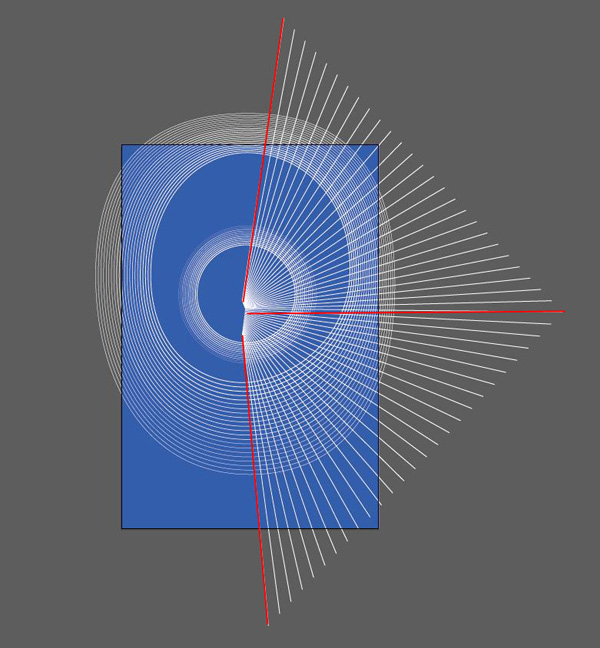
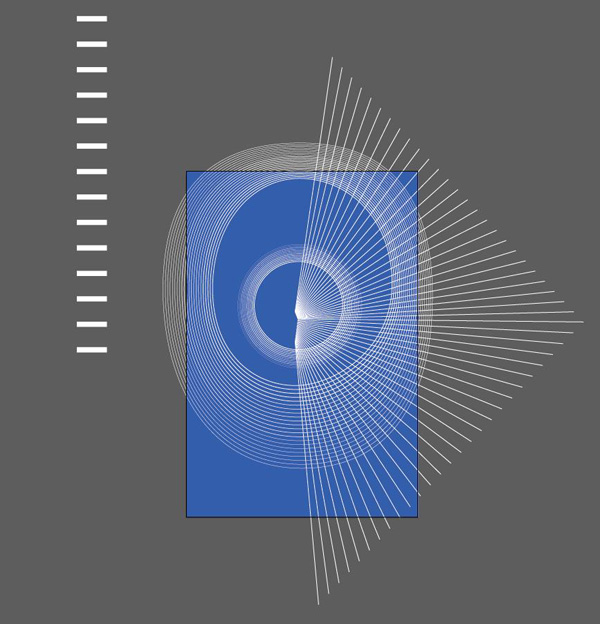
Dùng Line Segment Tool, tạo 3 đường được dấu bằng màu đỏ, có Stroke – 3pt và Specified steps – 25. Bạn sẽ có hình sau:

Chọn Rectangle Tool (M).

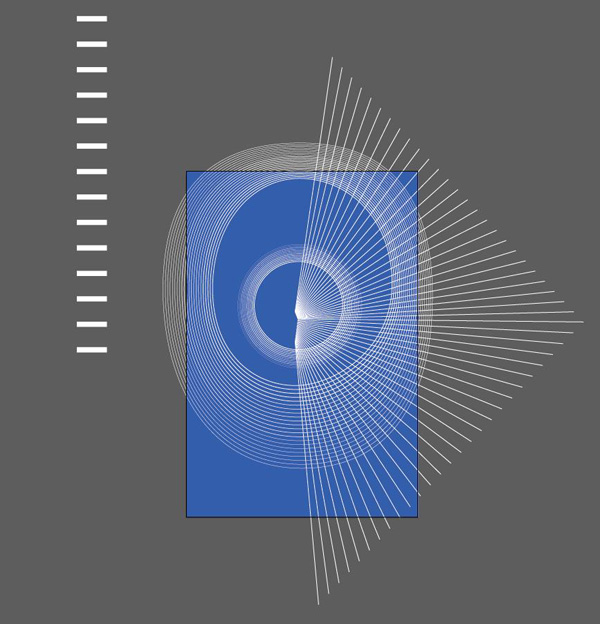
Giờ vẽ hai hình song song với Specified steps – 12.

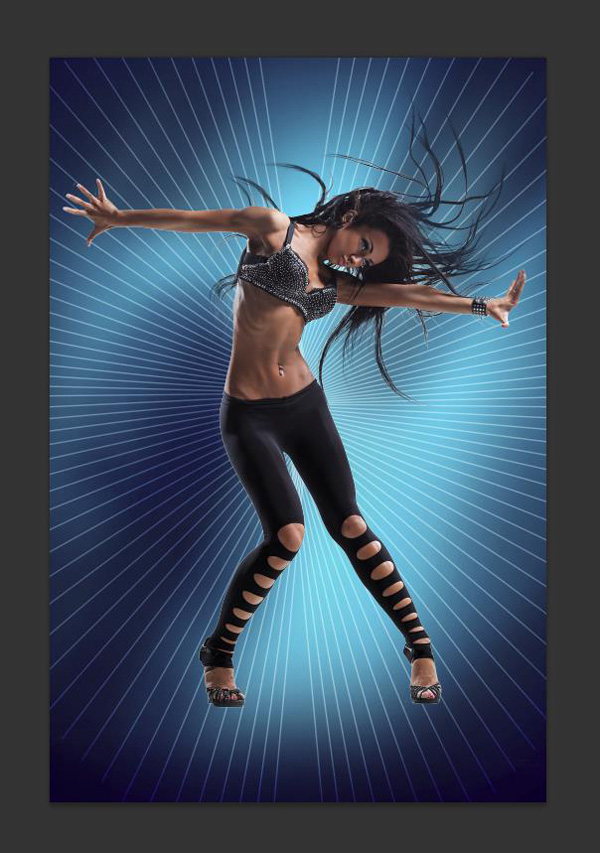
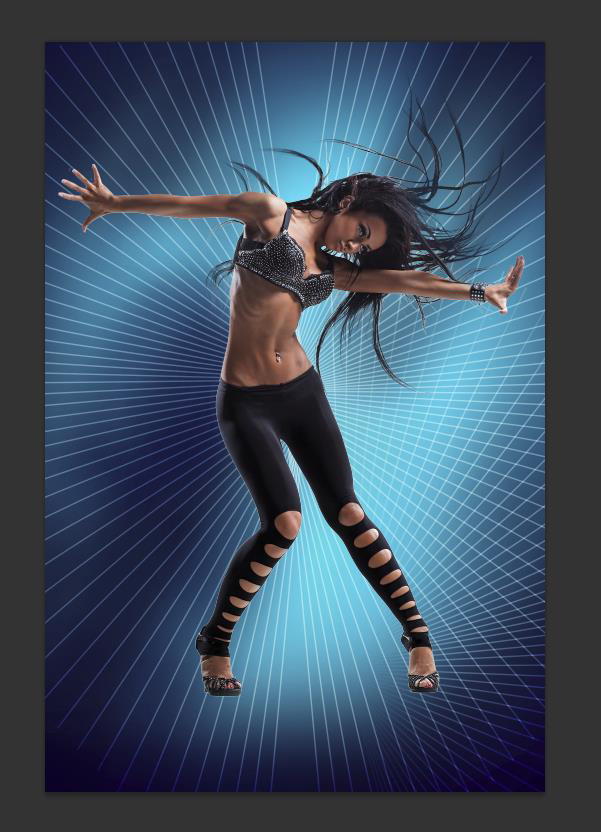
Chúng ta sẽ có hình được tạo thành từ các hình tam giác bằng Selection Tool (V) và nhấn Ctrl+C để sao chép các đường nét đó. Mở Adobe Photoshop và nhấn vào file > click Ctrl+V để Paste as Smart Object các đường vào tài liệu chính. Thiết lập chế độ Blending cho layer này sang Soft Light. Nhân đôi layer đó bằng Ctrl+J và lật ngang bản sao, dùng lệnh Free Transform (Ctrl+T). Đặt layer này dưới lớp ảnh vũ công, bạn sẽ nhận được kết quả sau:

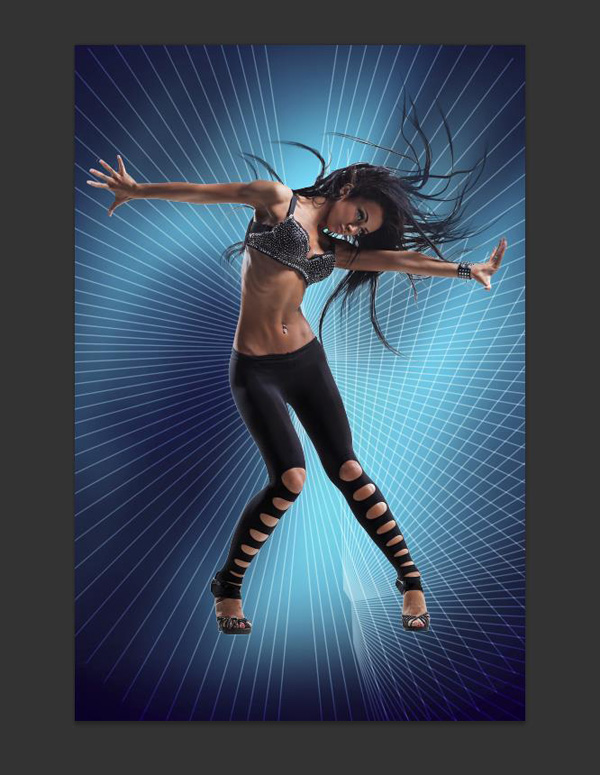
Giờ tạo một bản sao một trong các lớp đã tạo và chọn Free Transform (Ctrl+T) để có được kết quả như hình bên dưới:

Chọn Eraser Tool (E) và làm mịn các cạnh của lớp được tạo cuối cùng.

Đặt bên dưới lớp khác đang xử lý nó trước tiên theo cùng một cách.

Kết hợp toàn bộ layer chứa các đường nét vào cùng một nhóm (nhất nút Ctrl để chọn các lớp cần thiết và giữ nút chuột trái trong khi kéo các lớp lựa chọn trên icon Create a new group từ phần dưới của bảng Layers).
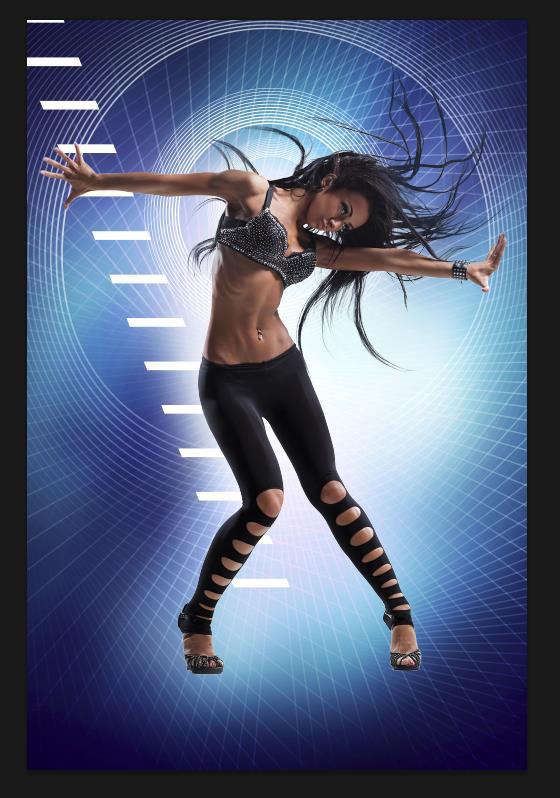
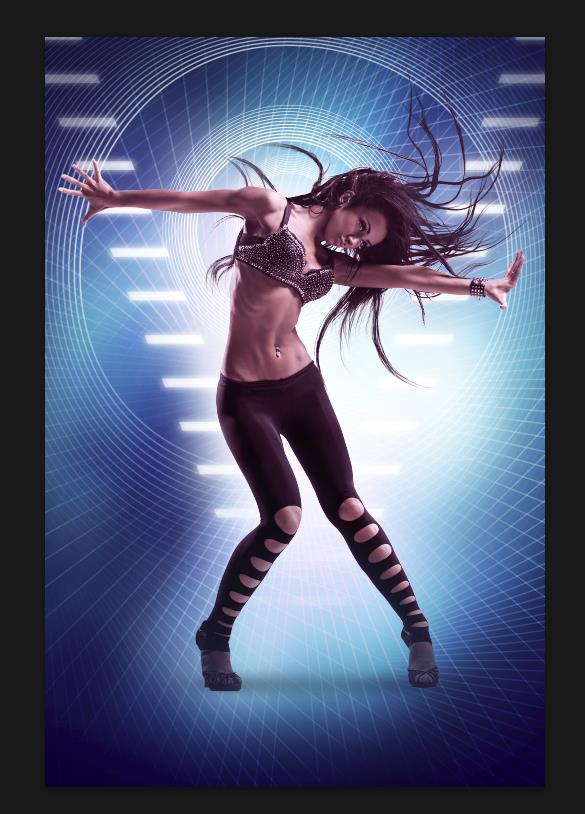
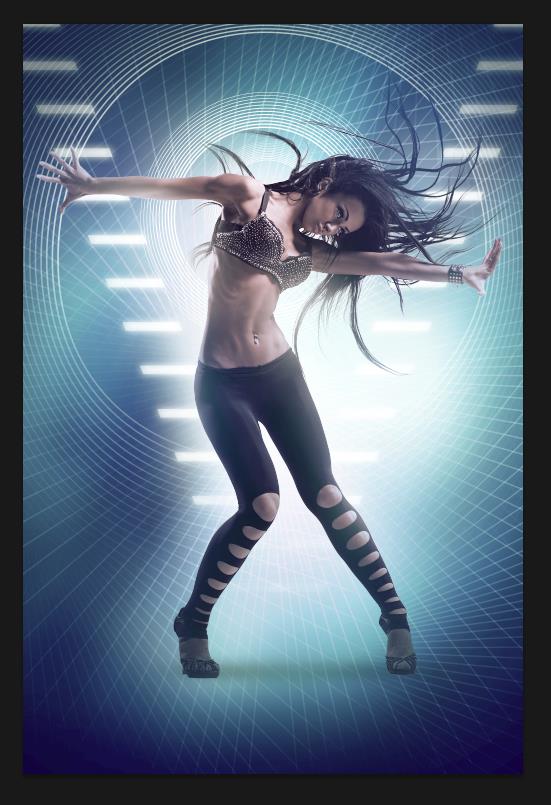
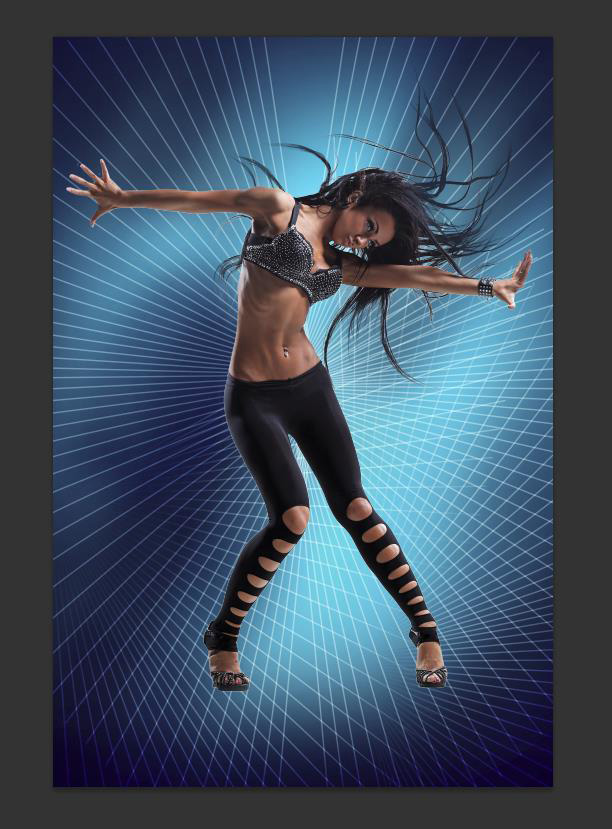
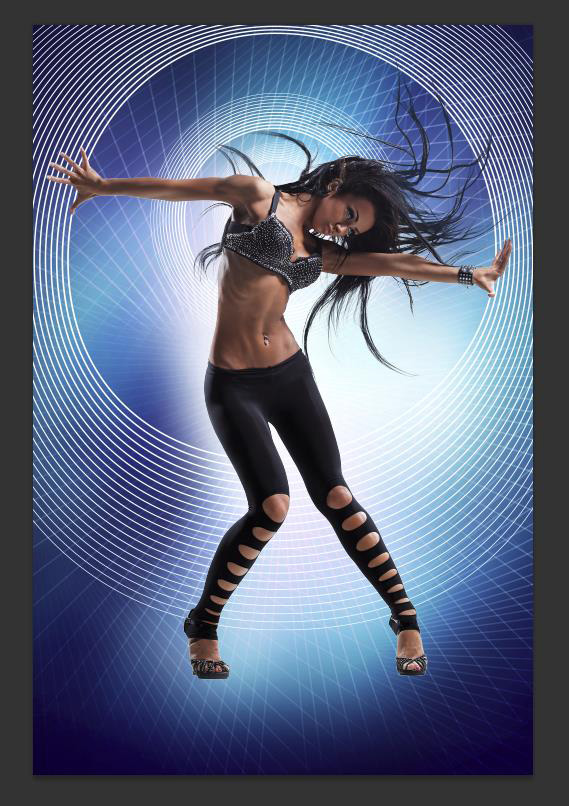
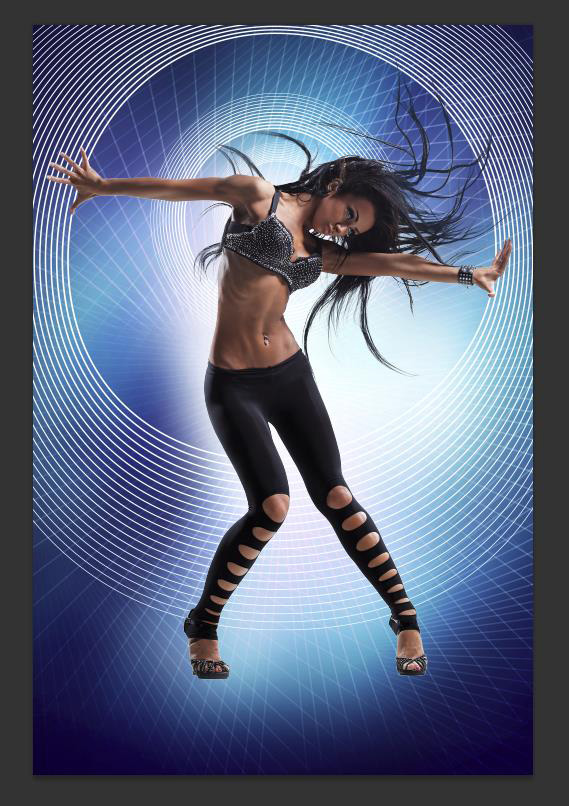
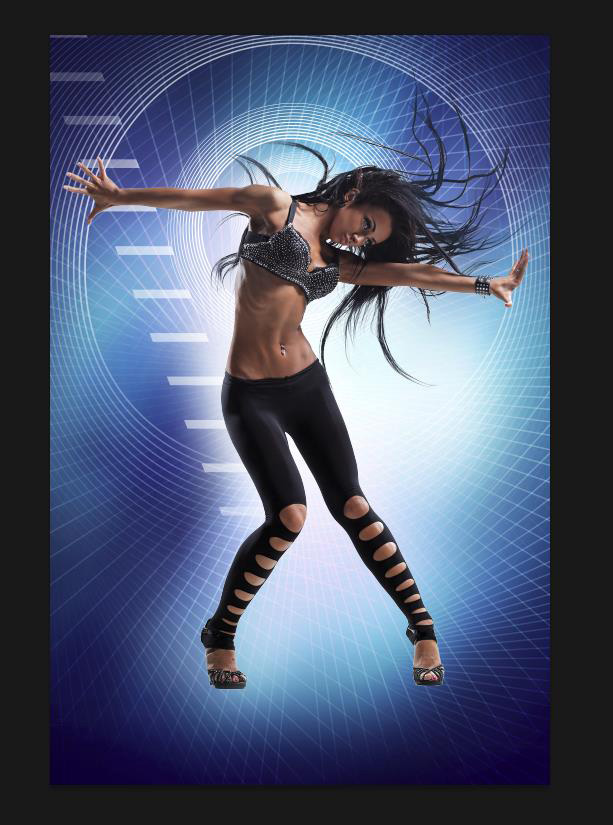
Dùng Vector Mask cho nhóm mới này và chọn Brush Tool (B) để ẩn các đường trên lớp phủ theo cách tương tự và chúng ta sẽ có ảnh sau:

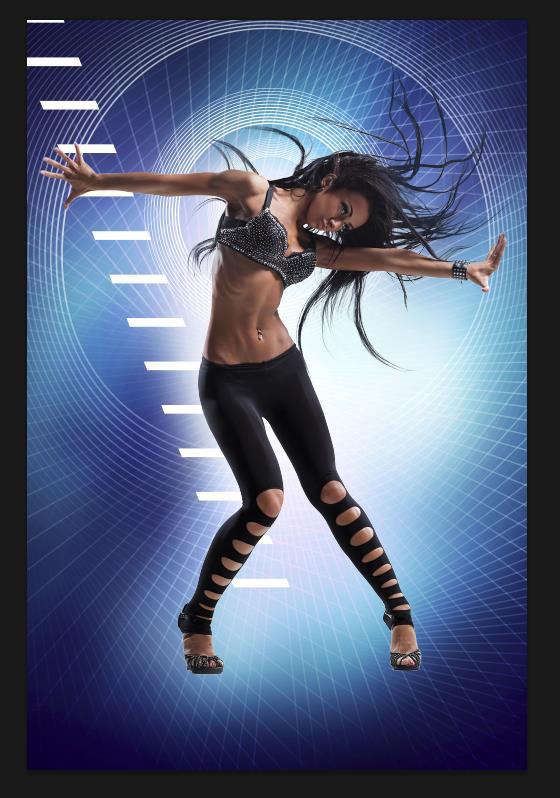
Thêm một số đường kẻ ở trên cùng như hình bên dưới:

Tạo một layer mới và chọn cọ vẽ Soft Round của màu trắng. Đặt Flow là 20% trong thanh Options để tạo hiệu ứng tỏa sáng. Thiết lập Overlay cho lớp này trong Blending mode.

Tạo lớp mới khác và thêm một số nét vẽ như hình bên dưới bằng cùng một kiểu cọ. Đặt Normal cho lớp này trong Blending Mode.

Dùng cọ vẽ trên layer mới và thêm hiệu ứng ánh tím (mã màu #9265C9).

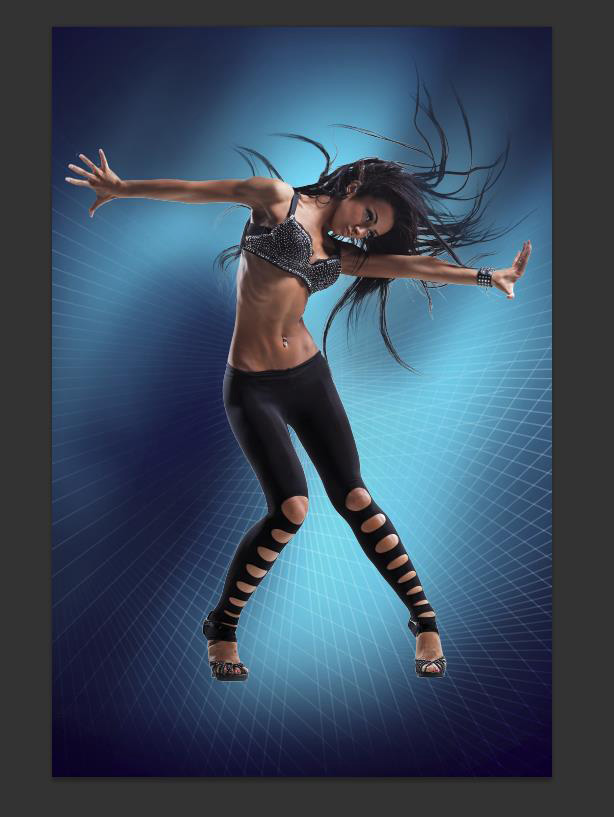
Tạo một lớp mới và áp dụng cùng kiểu cọ và màu trên nhưng lần này sẽ tạo hiệu ứng sáng lớn hơn dọc theo các cạnh như hình dưới. Đặt Soft Light cho lớp này trong Blending mode.

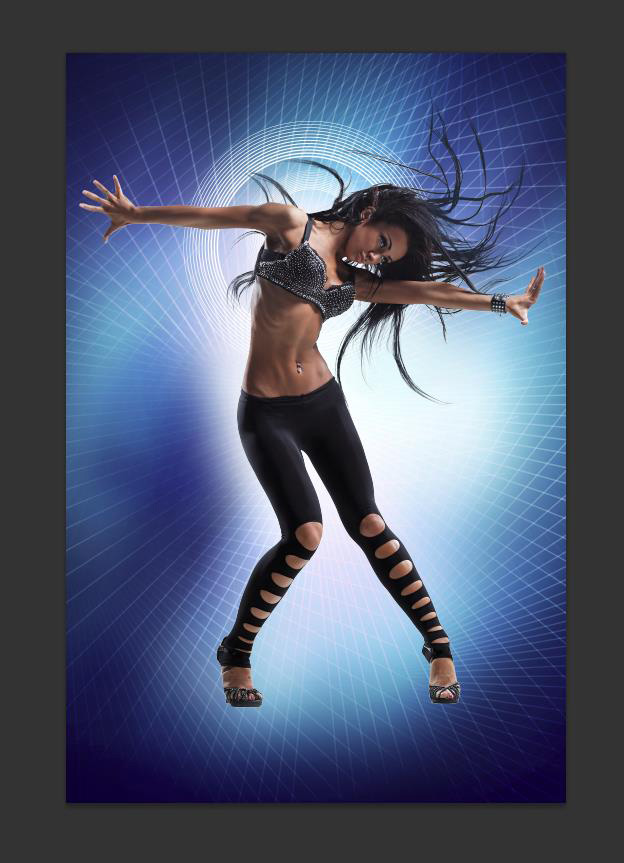
Quay lại Illustrator, chọn các hình tròn và nhấn Ctrl+C. Quay về Adobe Photoshop và nhấn Ctrl+V để dán dưới dạng Smart Object. Đặt Hard Light cho chế độ Blending.

Sau đó, tạo một bản sao cho hình tròn lớn này:

Ẩn nó khỏi các cạnh, bằng công cụ Eraser Tool.

Chèn các hình chữ nhật đã tạo trên Illustrator, bóp méo nó theo cách tương tự như hình bên dưới bằng lệnh Free Transform (Ctrl+T).

Ẩn nó đi bằng công cụ Eraser.

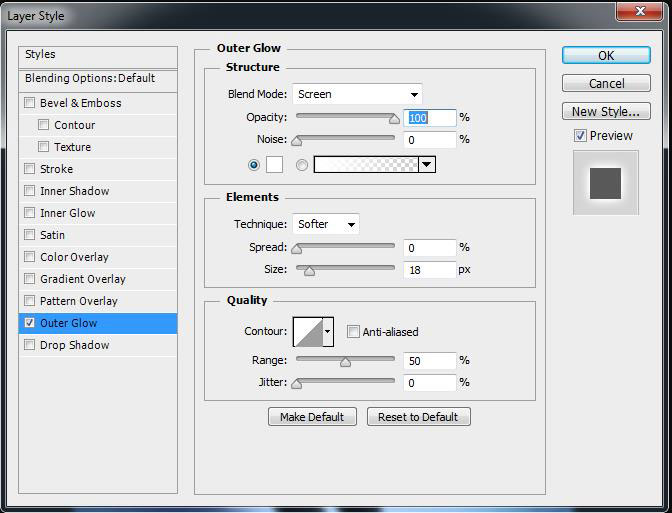
Click vào icon Add a layer style từ phần bên dưới của bảng Layers và chọn Outer Glow.

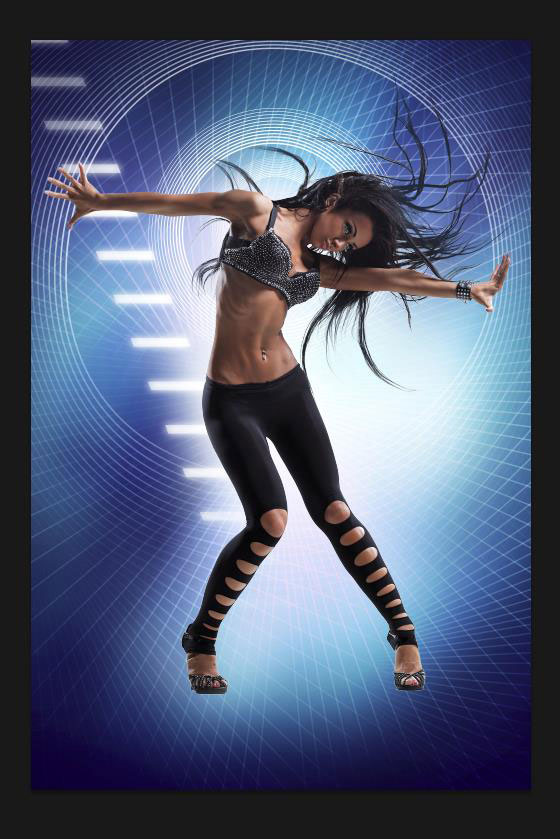
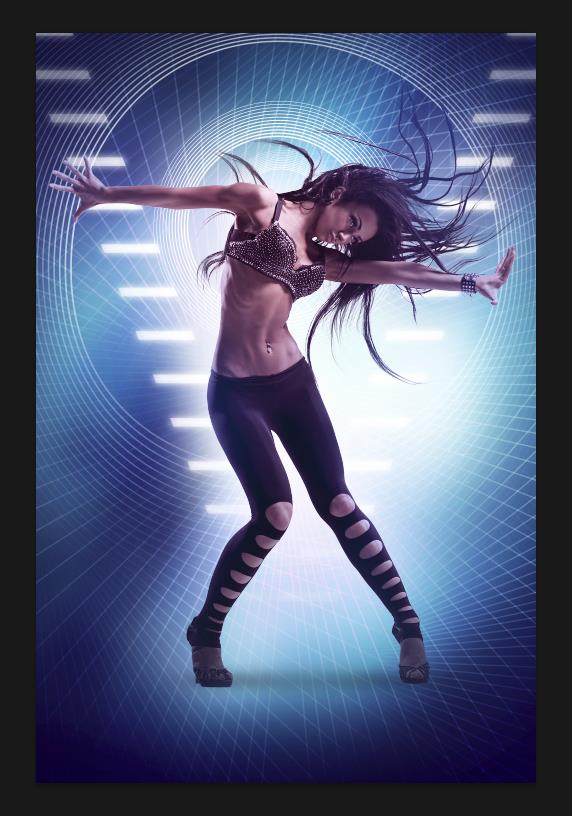
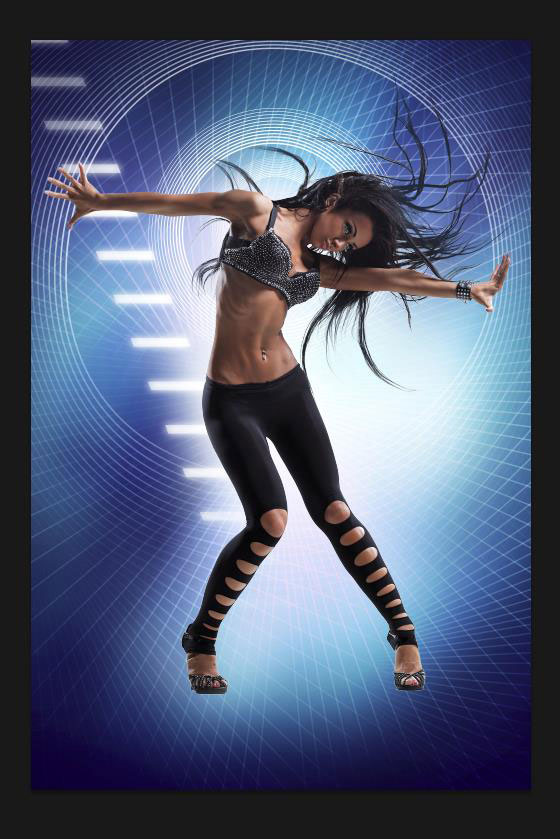
Lớp hình chữ nhật sẽ sáng:

Tạo một bản sao của lớp này và chuyển nó sang vị trí nằm ngang.

Giờ tạo đổ bóng trên lớp mới bằng cọ vẽ Soft Round với Flow – 10% và chèn một lớp phát quang trên vùng vai của người mẫu.

Tạo một lớp mới, dùng Paint Bucket Tool (G) để lấp đầy lớp bằng mã màu #5F2D50. Thiết lập Fill sang 60% cho lớp này và đổi Color sang Blending Mode.
Giữ phím Alt(Windows) hoặc Option (MacOS) và click giữa lớp mới có màu trên đó và lớp chứa mẫu trong bảng Layers để tạo một Clipping Mask. Màu sẽ chỉ được áp dụng trên lớp mẫu.

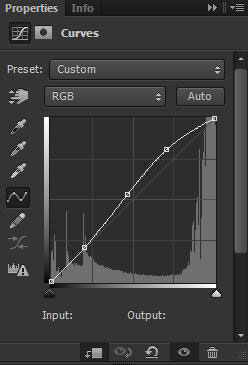
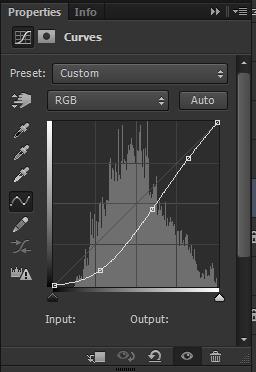
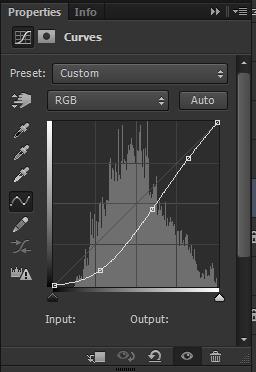
Click Create new fill or adjustment layer ở dưới bảng Layers > click Curves để chỉnh đường cong để đổi màu một chút.
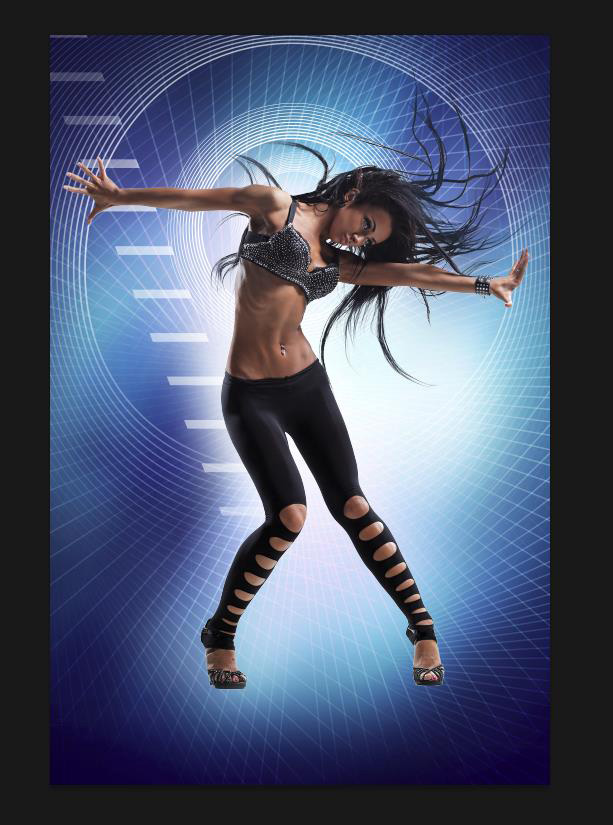
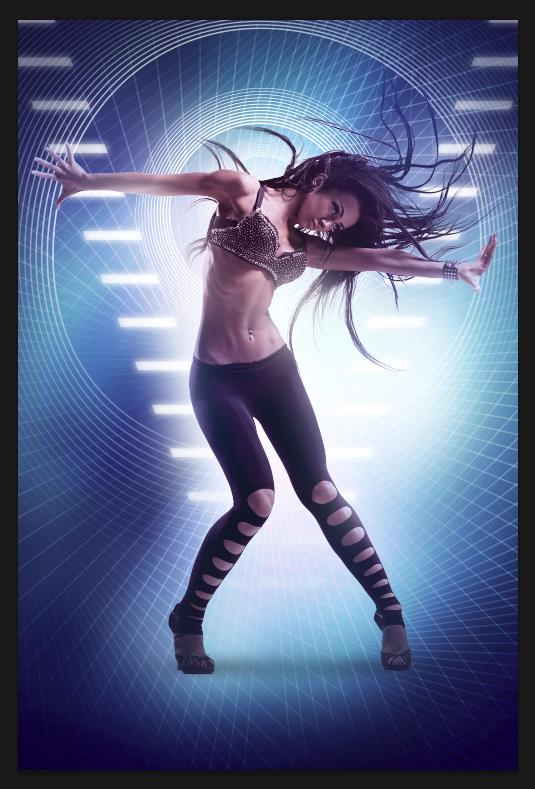
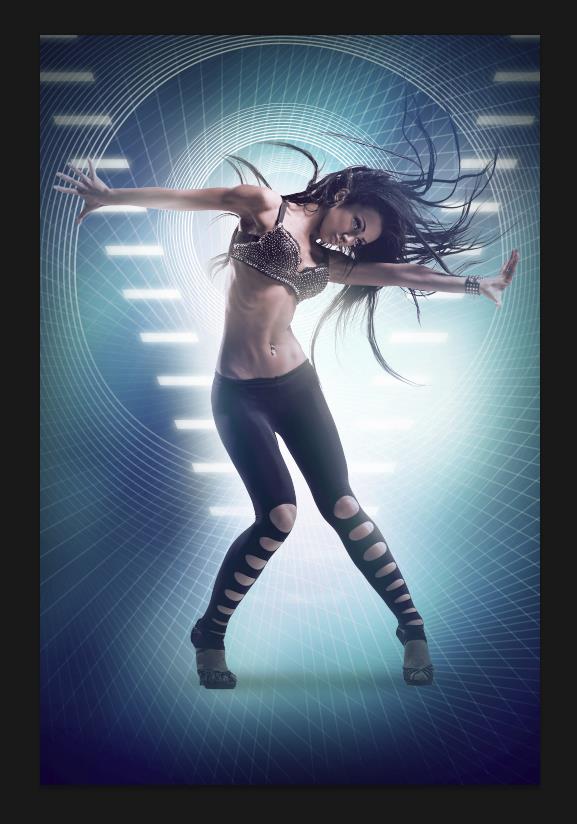
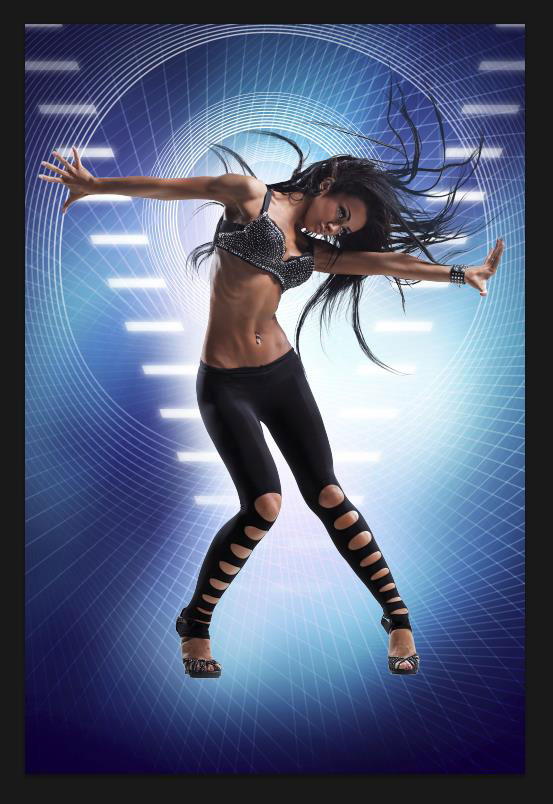
Lớp mẫu gốc sẽ tương phản hơn với thay đổi này, kết quả:

Giờ chúng ta phải làm phần dưới của chân người mẫu tối hơn bằng cách tạo một layer mới và kết hợp nó với mẫu. Dùng cọ Soft Round với Flow – 10% và màu đen. Tô mịn đôi chân cho tới vùng đầu gối của người mẫu.

Lặp lại các thao tác trên nhưng lần này chọn màu xanh #4164AA và chỉnh cả sắc thái tóc, tay và hông của người mẫu.

Giờ tạo hiệu ứng ánh sáng bằng cách mở một lớp mới và kết hợp nó với hình mẫu. Chọn nó sau khi dùng cọ màu trắng và làm sáng các đường viền như hình bên dưới.

Tạo tiếp một layer mới và lấp đầy nó bằng màu #61BFBB. Đặt Fill sang 80% cho layer này và thay đổi Blending mode sang Soft Light.

Tạo một lớp và lấp đầy nó bằng màu #ff6b00. Đặt Fill là 14% cho layer này và đổi Blending mode sang Color.

Tạo layer mới, dùng Soft Round để tô vẽ các cạnh của canvas bằng màu đen, Flow – 10%.

Click Create new fill or adjustment layer từ phần dưới của bảng Layers và click Curves để điều chỉnh hình dạng đường cong như hình bên dưới để hiệu chỉnh một chút màu sắc. Thêm một lớp phủ (mask) trên lớp này và nhấn Ctrl+I để đảo ngược màu của lớp phủ.

Giờ chọn cọ vẽ màu trắng và tô màu vào mặt nạ của lớp điều chỉnh. Lúc này, chúng ta sẽ tô vùng đầu, cạnh phía trên cùng bên trái và cạnh thấp nhất bên phải sẽ có hiệu ứng tương phản như sau:

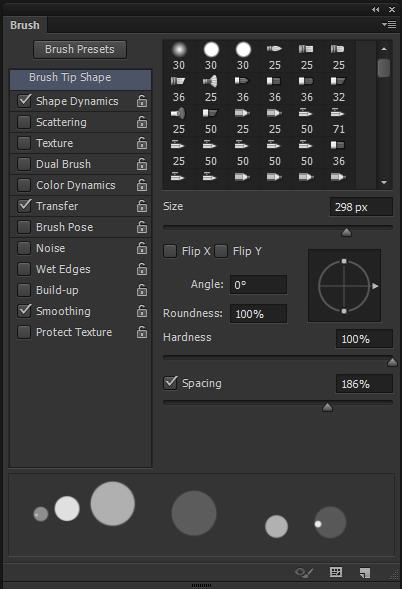
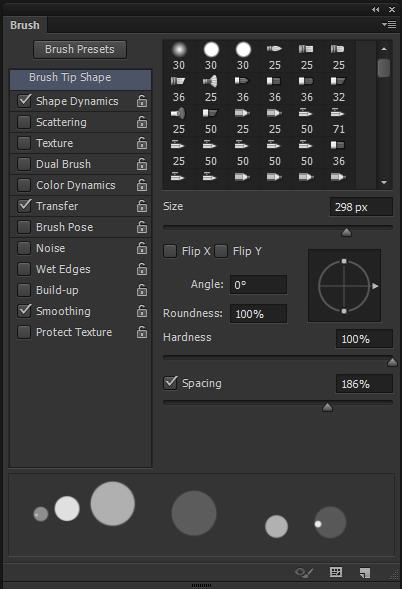
Tiếp theo, dùng một cọ tùy biến, chọn Hard Round, tới bảng Brushes (F5), chọn Brush Tip Shape. Click và kéo thanh trượt bất kỳ để đổi Size và Spacing. Cửa sổ xem trước hiện các nét cọ đã thay đổi.

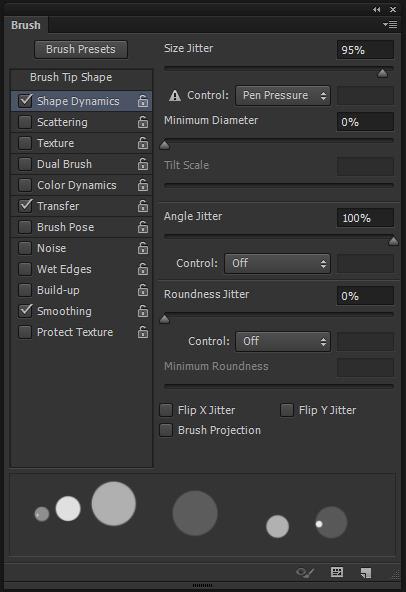
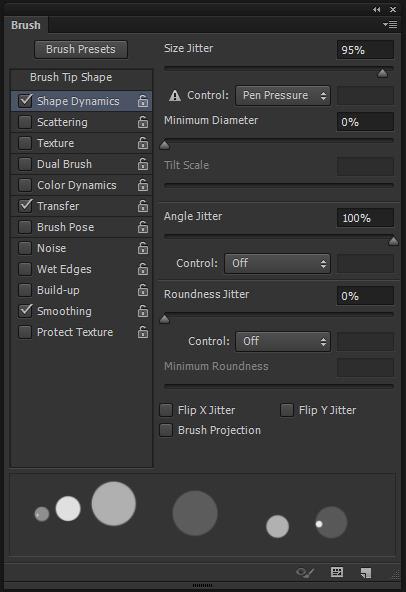
Tới Shape Dynamics và dùng cài đặt sau:

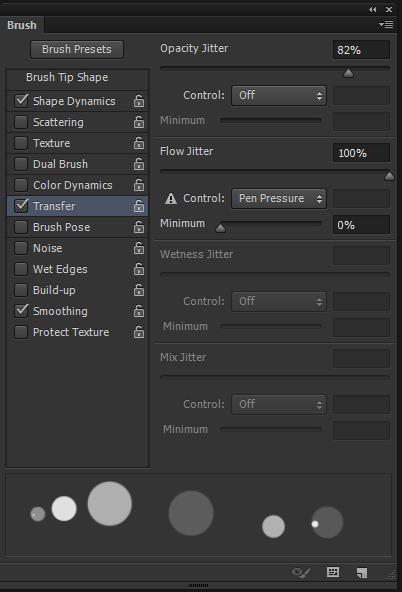
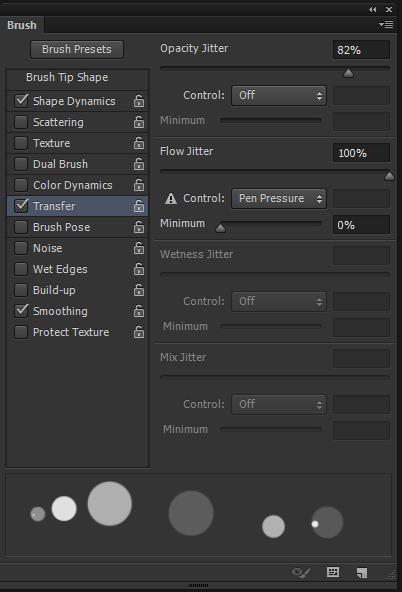
Áp dụng Transfer:

Sử dụng cọ tùy biến để vẽ các hình tròn trong chế độ vẽ tự do (cọ vẽ Flow – 80%) trên layer mới. Thiết lập Blending mode cho lớp này là Overlay.

Tạo một lớp mới và chọn cọ vẽ Soft Round với Flow – 30% cho vùng chỉ định sáng hơn. Đặt Overlay cho chế độ hòa trộn của lớp này.

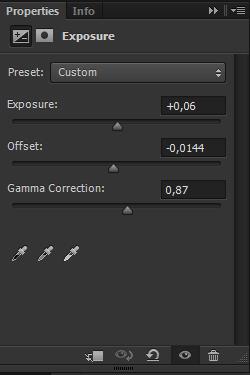
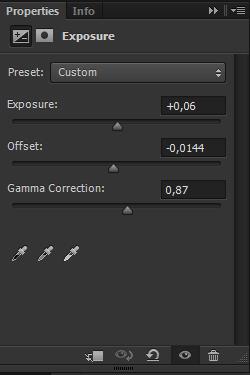
Click Create new fill or adjustment layer ở dưới phần bảng Layers và click Exposure để chỉnh màu bằng cách thực hiện phép tính trong không gian màu tuyến tính. Đặt giá trị tiếp theo cho Exposure, Offset và Gamma.

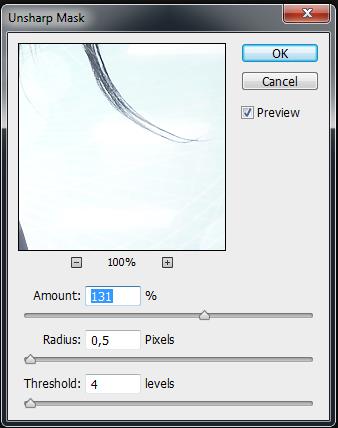
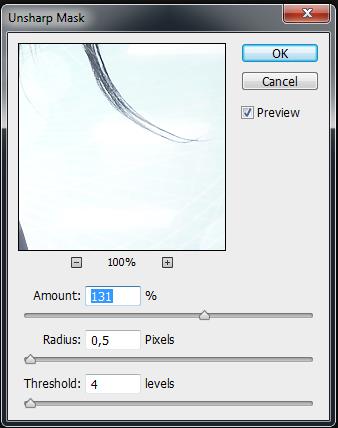
Nhấn Ctrl+Shift+E để nhập toàn bộ các lớp thành một. Dùng lớp này trên bộ lọc tiếp theo: Filter > Sharpen > Unsharp Mask.

Thế là xong. Hi vọng bài viết hữu ích với các bạn!

Đăng bởi: Trường THPT Ngô Thì Nhậm
Chuyên mục: Tổng hợp
Xem thêm Cách tạo ảnh minh họa kỹ thuật số trong Adobe Photoshop CS6
Hãy cùng THPT Ngô Thì Nhậm tìm hiểu các bước biến ảnh chụp bình thường thành hình minh hoạ bắt mắt bằng các hiệu ứng ánh sáng và hiệu chỉnh màu sắc trong Adobe Photoshop CS6, bao gồm cả file PSD phân lớp.
Bắt đầu bằng cách tạo tài liệu mới (Ctrl+N) trong Adobe Photoshop CS6 với kích thước 1000 x 1500px (chế độ RGB color) ở độ phân giải 72 pixels/inch. Dùng Paint Bucket Tool (G) để lấp đầy bằng màu #030221 cho lớp hình nền mới.

Tìm ảnh trong kho. Bài viết chọn hình một vũ công đang tạo tư thế chụp trong studio, được lấy từ Shutterstock.

Xóa nền bằng các công cụ yêu thích như Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L), thậm chí bằng một Filter > Extract đơn giản và chèn nó vào lớp mới trong tài liệu chính.

Giờ chúng ta sẽ tạo một lớp bên dưới ảnh vũ công. Click Brush Tool (B) và chọn cọ vẽ nét mịn của màu #65b0c9, thiết lập và đặt Opacity sang 40% trong thanh Options, rồi tô màu nền như hình bên dưới. Thiết lập chế độ hòa trộn – Blending mode cho lớp này sang Linear Dodge.

Tiếp theo, mở tiếp một lớp mới và áp dụng cùng kiểu cọ vẽ với màu y hệt để tô nền. Đặt Blending mode cho lớp này sang Color Dodge.

Mở Adobe Illustrator và tạo một file mới với kích thước 1000 x 1500px. Sau đó, vẽ một hình chữ nhật màu xanh dương bằng Rectangle Tool (M).

Sử dụng công cụ Ellipse, bài viết sẽ vẽ hai hình elip.

Hình elip lớn sẽ có Stroke -1pt, hình nhỏ hơn là – 3pt.

Hình elip lớn có thể được điều chỉnh bằng Convert Anchor Point Tool (Shift+C) như nó được hiển thị ở hình tiếp theo.

Chọn cả hai hình elip bằng Selection Tool (V). Nhấn nút Shift.

Áp dụng lựa chọn tiếp theo trên các hình elip đã chọn: Object > Blend > Blend Options. Đặt Specified steps sang 20.

Nhấn tổ hợp phím sau Ctrl+Alt+B và bạn sẽ có 20 thành phần trung gian như hình bên dưới.

Sử dụng cùng các phương phát trên để vẽ một hình tròn, có ít bản sao trung gian hơn bên trong hơn, chỉ 10 Specified steps.

Dùng Line Segment Tool, tạo 3 đường được dấu bằng màu đỏ, có Stroke – 3pt và Specified steps – 25. Bạn sẽ có hình sau:

Chọn Rectangle Tool (M).

Giờ vẽ hai hình song song với Specified steps – 12.

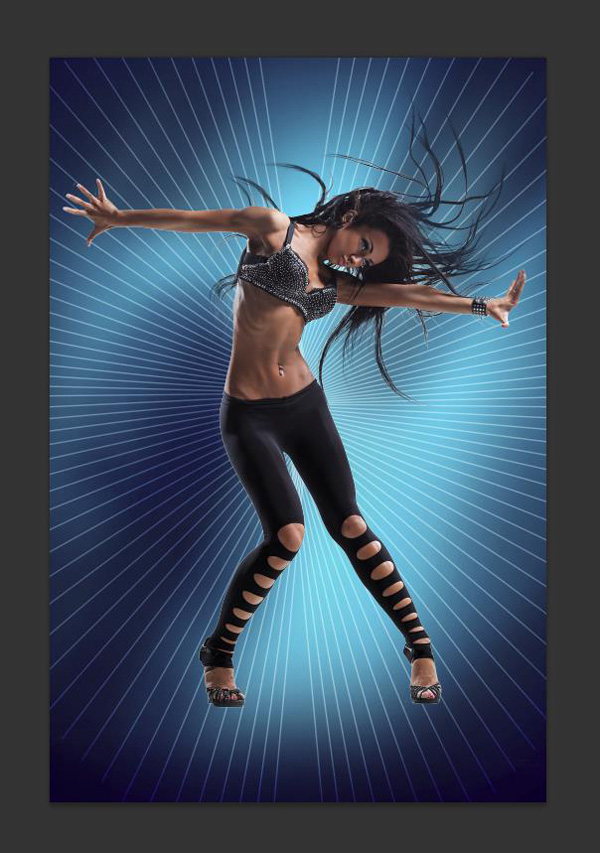
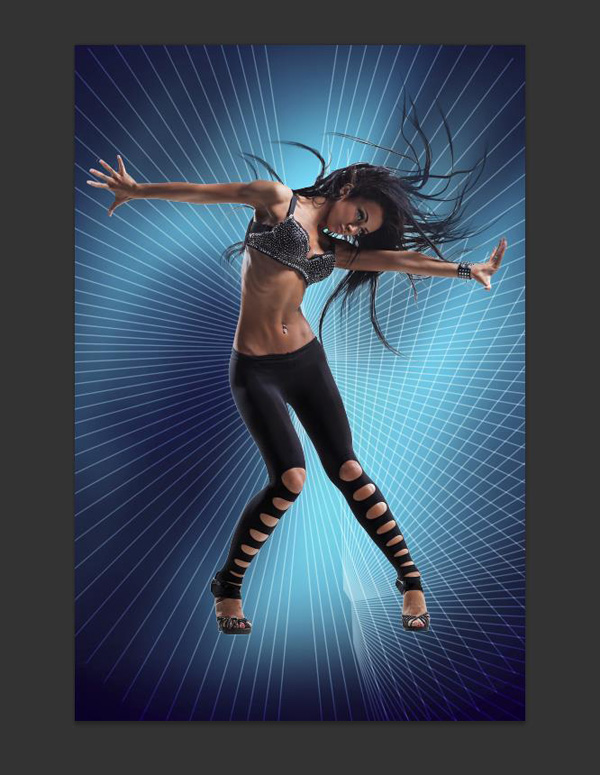
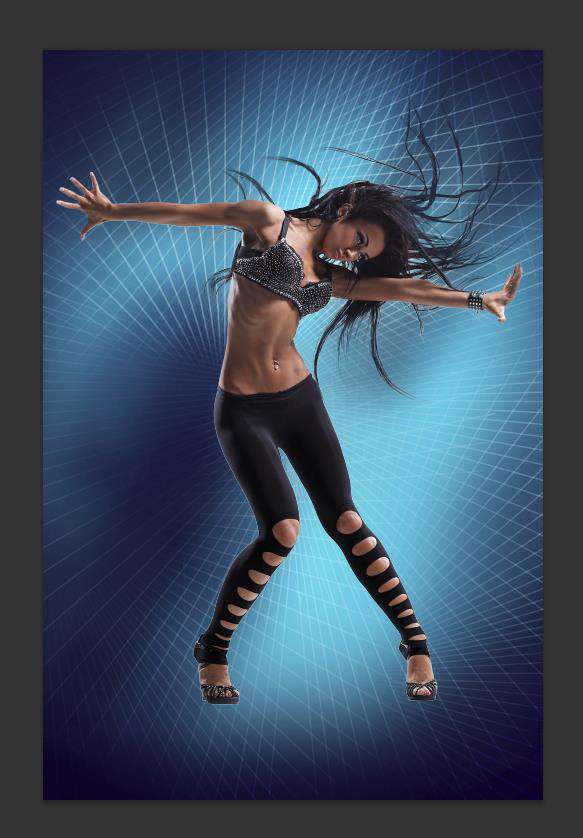
Chúng ta sẽ có hình được tạo thành từ các hình tam giác bằng Selection Tool (V) và nhấn Ctrl+C để sao chép các đường nét đó. Mở Adobe Photoshop và nhấn vào file > click Ctrl+V để Paste as Smart Object các đường vào tài liệu chính. Thiết lập chế độ Blending cho layer này sang Soft Light. Nhân đôi layer đó bằng Ctrl+J và lật ngang bản sao, dùng lệnh Free Transform (Ctrl+T). Đặt layer này dưới lớp ảnh vũ công, bạn sẽ nhận được kết quả sau:

Giờ tạo một bản sao một trong các lớp đã tạo và chọn Free Transform (Ctrl+T) để có được kết quả như hình bên dưới:

Chọn Eraser Tool (E) và làm mịn các cạnh của lớp được tạo cuối cùng.

Đặt bên dưới lớp khác đang xử lý nó trước tiên theo cùng một cách.

Kết hợp toàn bộ layer chứa các đường nét vào cùng một nhóm (nhất nút Ctrl để chọn các lớp cần thiết và giữ nút chuột trái trong khi kéo các lớp lựa chọn trên icon Create a new group từ phần dưới của bảng Layers).
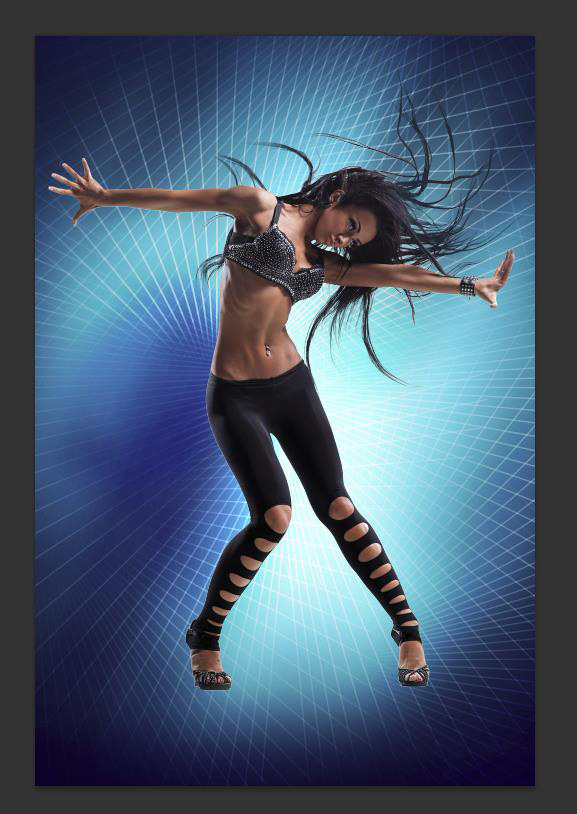
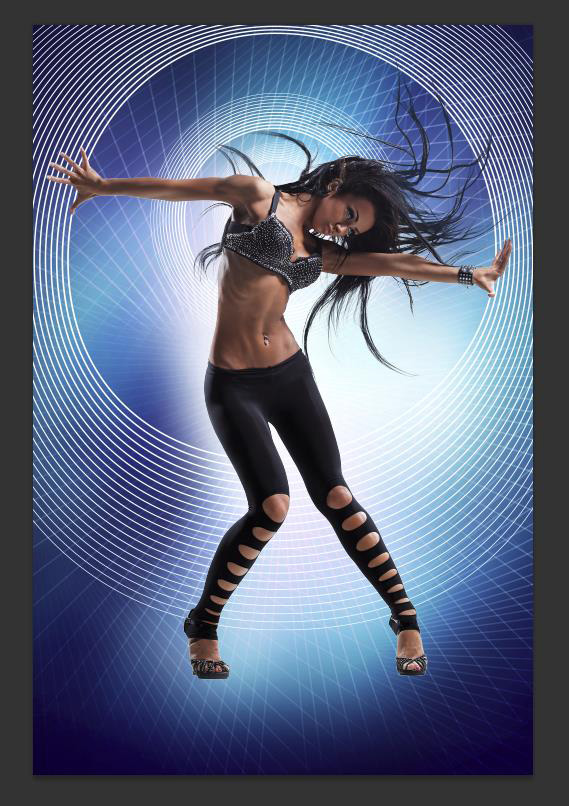
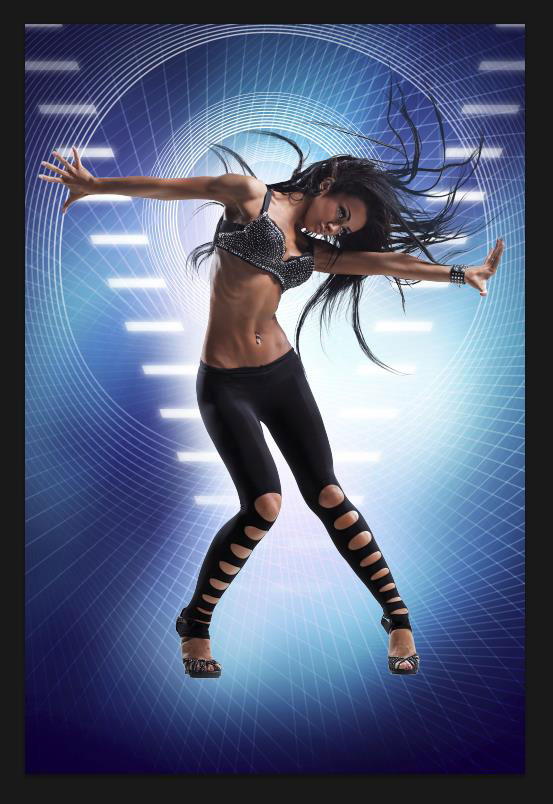
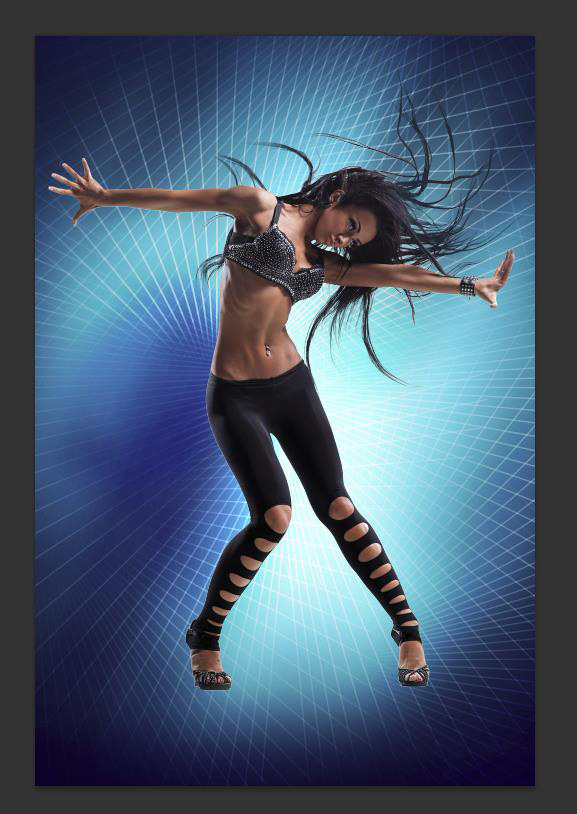
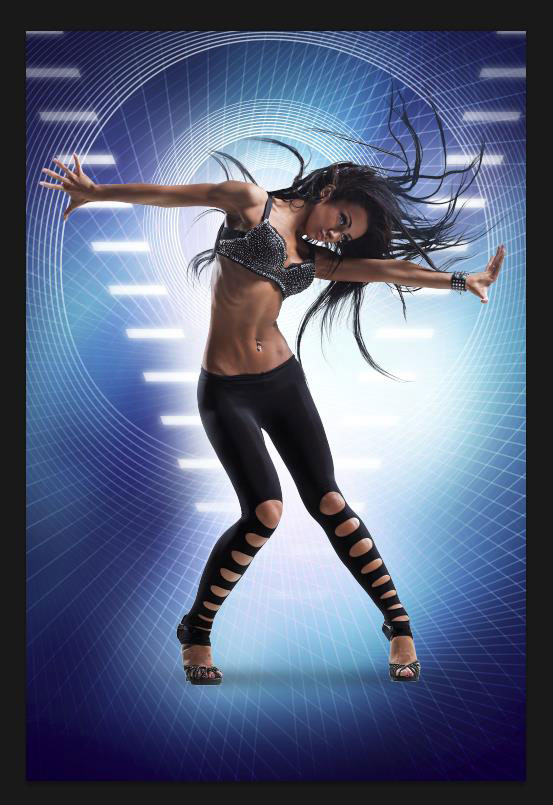
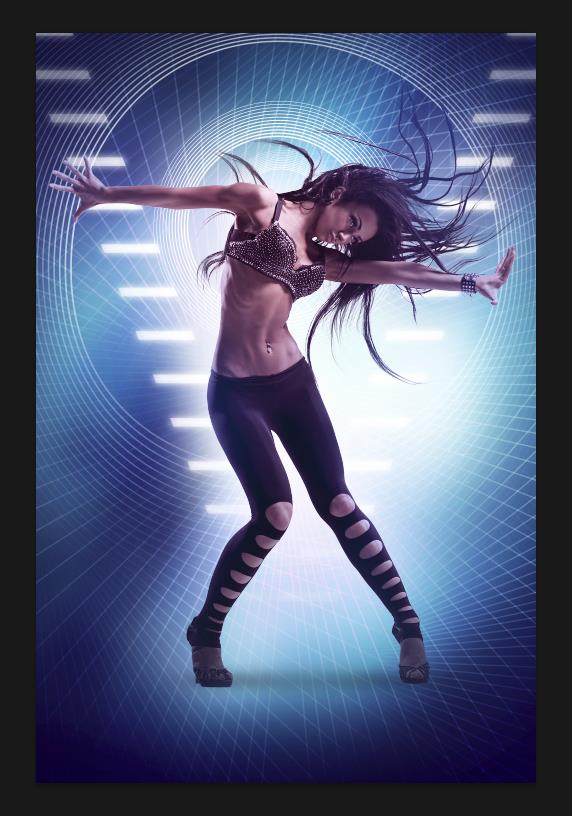
Dùng Vector Mask cho nhóm mới này và chọn Brush Tool (B) để ẩn các đường trên lớp phủ theo cách tương tự và chúng ta sẽ có ảnh sau:

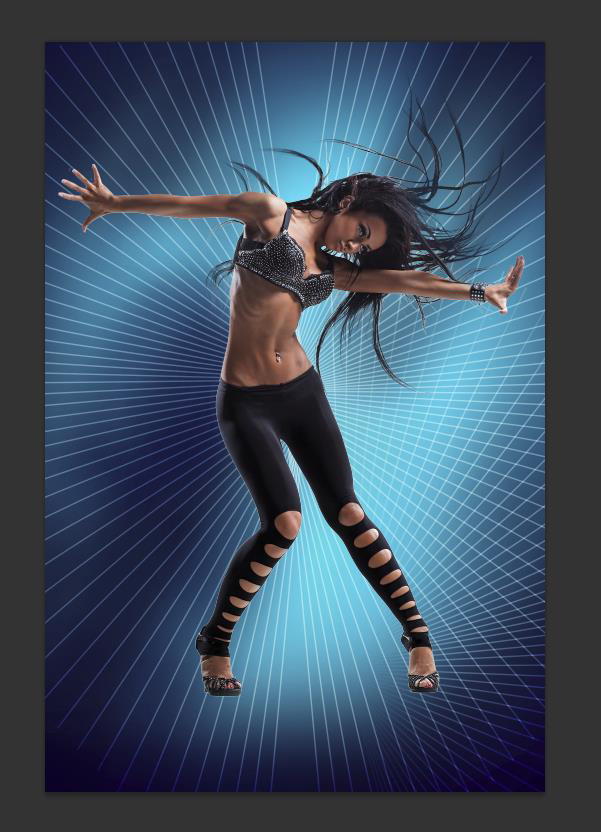
Thêm một số đường kẻ ở trên cùng như hình bên dưới:

Tạo một layer mới và chọn cọ vẽ Soft Round của màu trắng. Đặt Flow là 20% trong thanh Options để tạo hiệu ứng tỏa sáng. Thiết lập Overlay cho lớp này trong Blending mode.

Tạo lớp mới khác và thêm một số nét vẽ như hình bên dưới bằng cùng một kiểu cọ. Đặt Normal cho lớp này trong Blending Mode.

Dùng cọ vẽ trên layer mới và thêm hiệu ứng ánh tím (mã màu #9265C9).

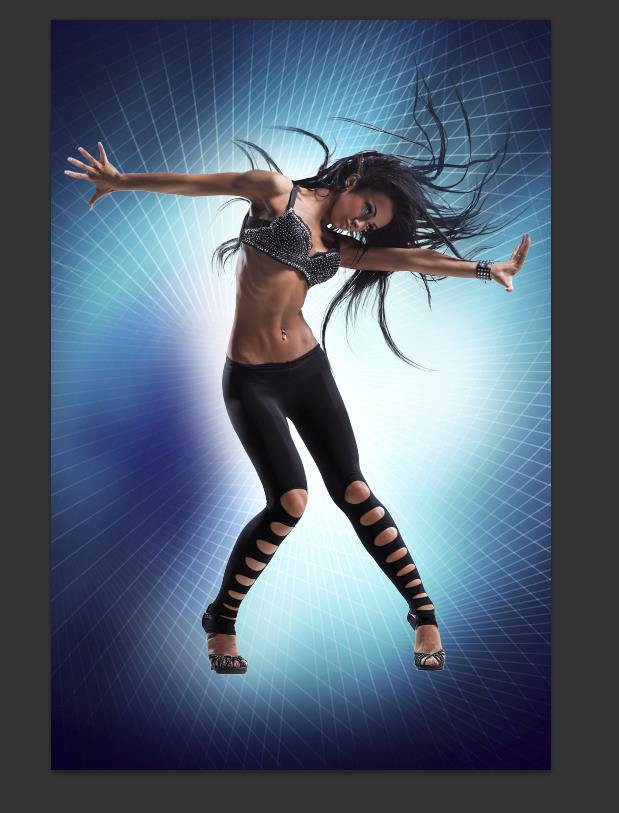
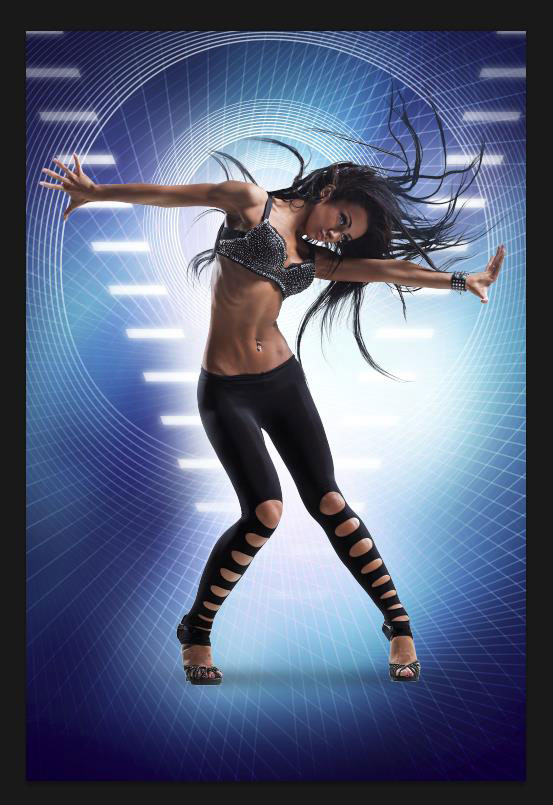
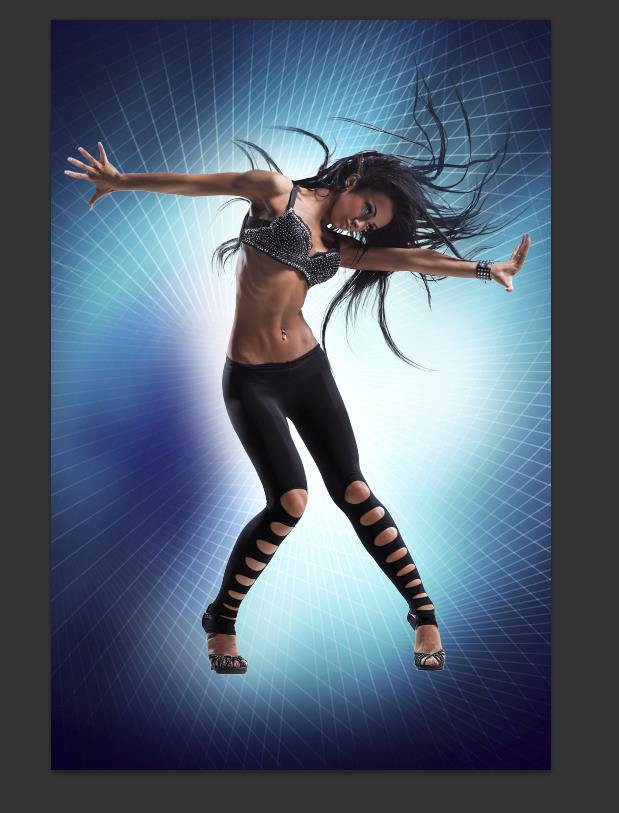
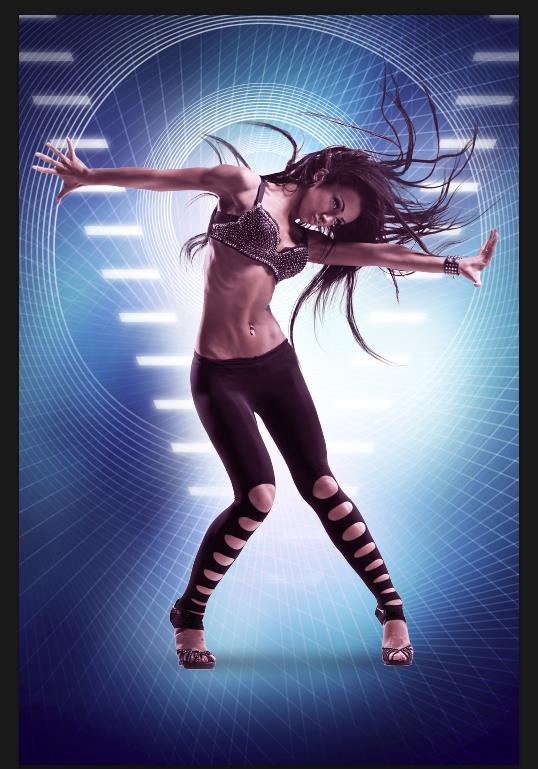
Tạo một lớp mới và áp dụng cùng kiểu cọ và màu trên nhưng lần này sẽ tạo hiệu ứng sáng lớn hơn dọc theo các cạnh như hình dưới. Đặt Soft Light cho lớp này trong Blending mode.

Quay lại Illustrator, chọn các hình tròn và nhấn Ctrl+C. Quay về Adobe Photoshop và nhấn Ctrl+V để dán dưới dạng Smart Object. Đặt Hard Light cho chế độ Blending.

Sau đó, tạo một bản sao cho hình tròn lớn này:

Ẩn nó khỏi các cạnh, bằng công cụ Eraser Tool.

Chèn các hình chữ nhật đã tạo trên Illustrator, bóp méo nó theo cách tương tự như hình bên dưới bằng lệnh Free Transform (Ctrl+T).

Ẩn nó đi bằng công cụ Eraser.

Click vào icon Add a layer style từ phần bên dưới của bảng Layers và chọn Outer Glow.

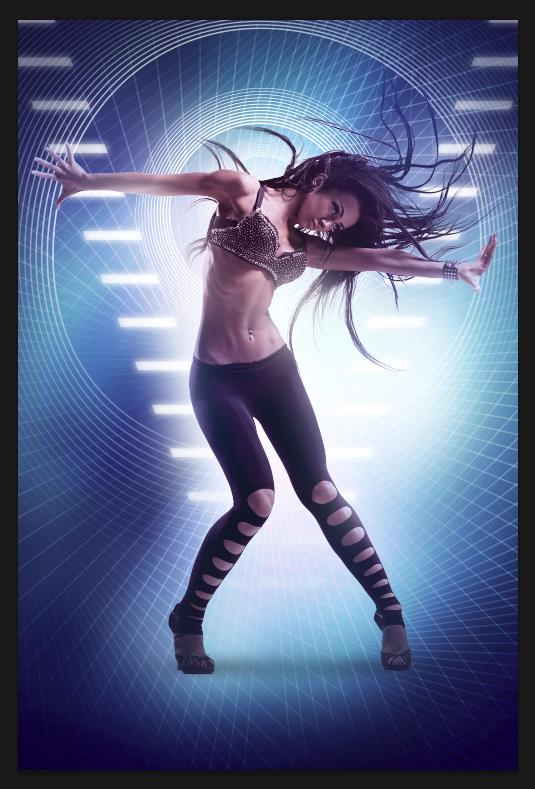
Lớp hình chữ nhật sẽ sáng:

Tạo một bản sao của lớp này và chuyển nó sang vị trí nằm ngang.

Giờ tạo đổ bóng trên lớp mới bằng cọ vẽ Soft Round với Flow – 10% và chèn một lớp phát quang trên vùng vai của người mẫu.

Tạo một lớp mới, dùng Paint Bucket Tool (G) để lấp đầy lớp bằng mã màu #5F2D50. Thiết lập Fill sang 60% cho lớp này và đổi Color sang Blending Mode.
Giữ phím Alt(Windows) hoặc Option (MacOS) và click giữa lớp mới có màu trên đó và lớp chứa mẫu trong bảng Layers để tạo một Clipping Mask. Màu sẽ chỉ được áp dụng trên lớp mẫu.

Click Create new fill or adjustment layer ở dưới bảng Layers > click Curves để chỉnh đường cong để đổi màu một chút.
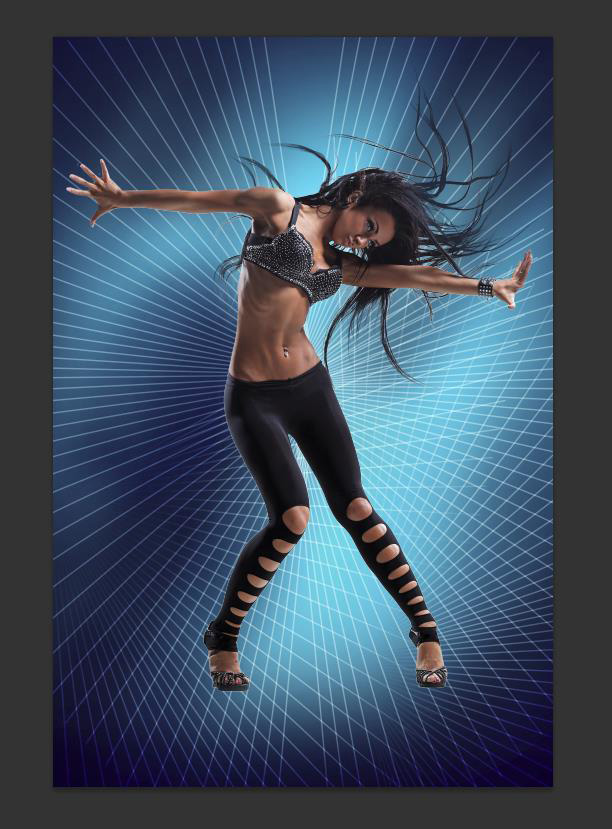
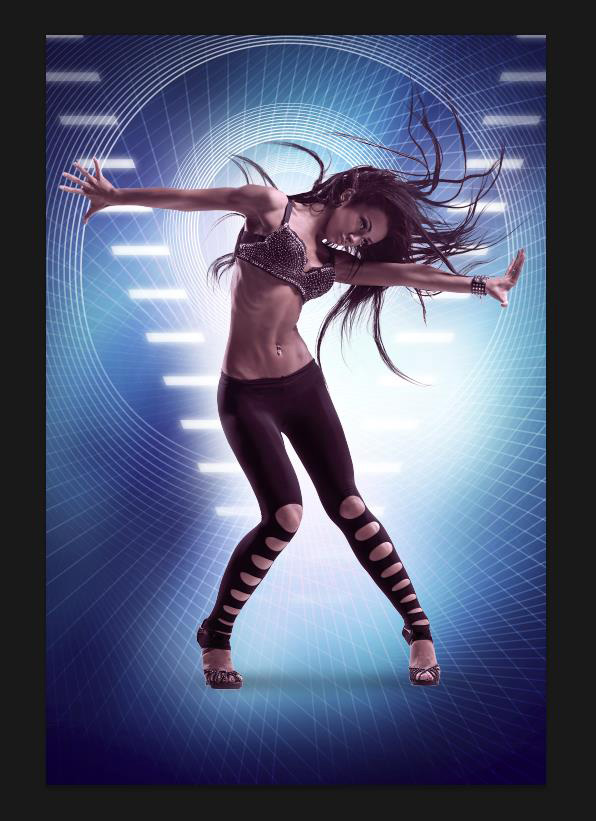
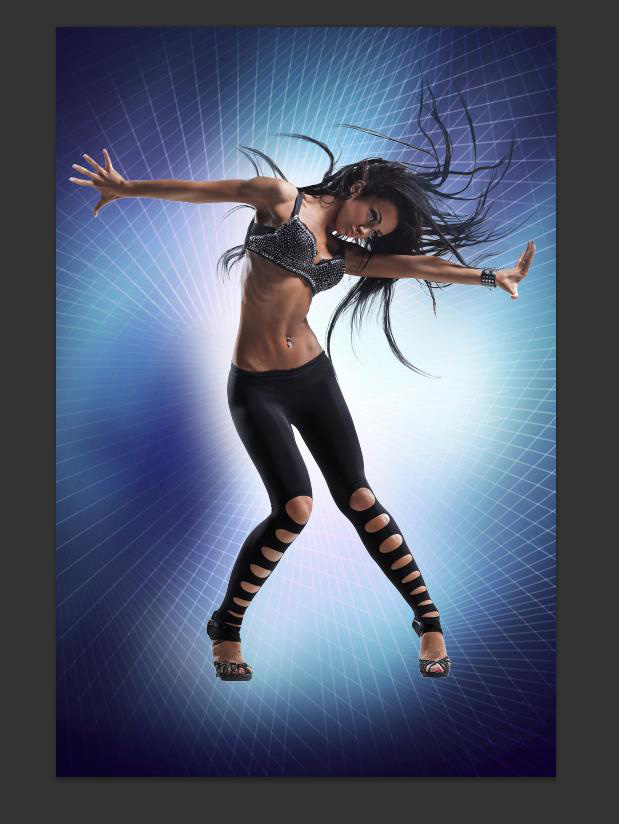
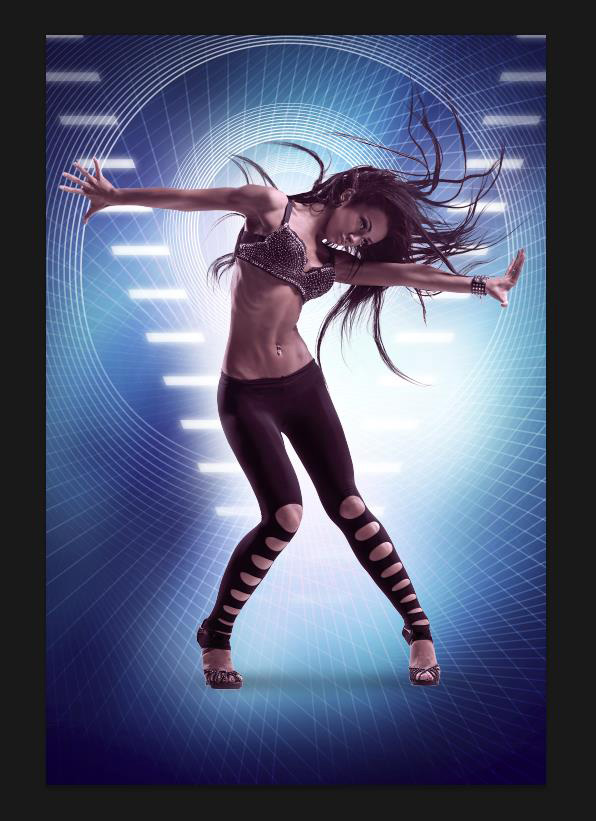
Lớp mẫu gốc sẽ tương phản hơn với thay đổi này, kết quả:

Giờ chúng ta phải làm phần dưới của chân người mẫu tối hơn bằng cách tạo một layer mới và kết hợp nó với mẫu. Dùng cọ Soft Round với Flow – 10% và màu đen. Tô mịn đôi chân cho tới vùng đầu gối của người mẫu.

Lặp lại các thao tác trên nhưng lần này chọn màu xanh #4164AA và chỉnh cả sắc thái tóc, tay và hông của người mẫu.

Giờ tạo hiệu ứng ánh sáng bằng cách mở một lớp mới và kết hợp nó với hình mẫu. Chọn nó sau khi dùng cọ màu trắng và làm sáng các đường viền như hình bên dưới.

Tạo tiếp một layer mới và lấp đầy nó bằng màu #61BFBB. Đặt Fill sang 80% cho layer này và thay đổi Blending mode sang Soft Light.

Tạo một lớp và lấp đầy nó bằng màu #ff6b00. Đặt Fill là 14% cho layer này và đổi Blending mode sang Color.

Tạo layer mới, dùng Soft Round để tô vẽ các cạnh của canvas bằng màu đen, Flow – 10%.

Click Create new fill or adjustment layer từ phần dưới của bảng Layers và click Curves để điều chỉnh hình dạng đường cong như hình bên dưới để hiệu chỉnh một chút màu sắc. Thêm một lớp phủ (mask) trên lớp này và nhấn Ctrl+I để đảo ngược màu của lớp phủ.

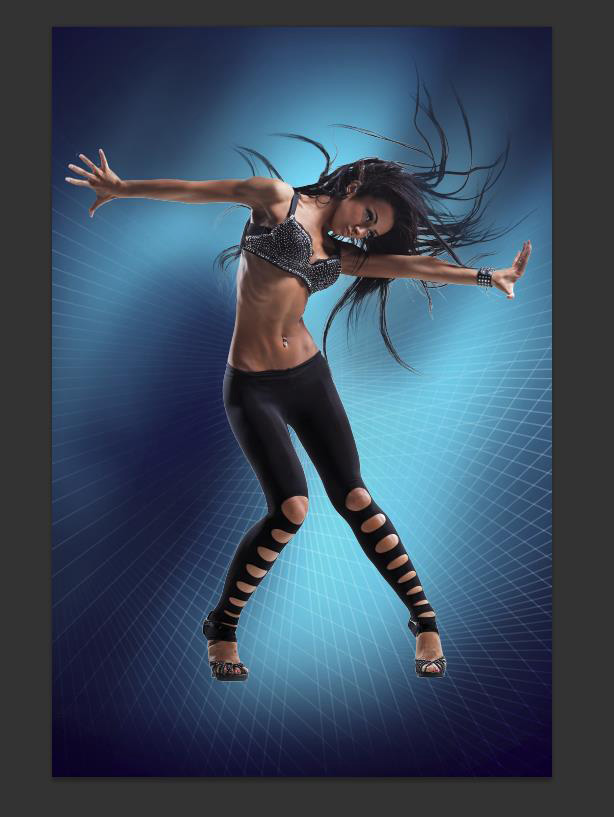
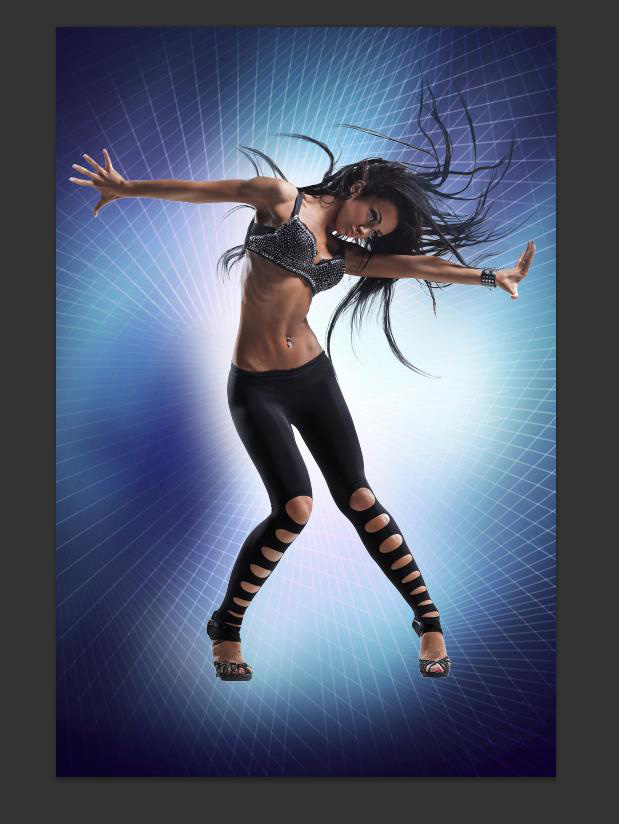
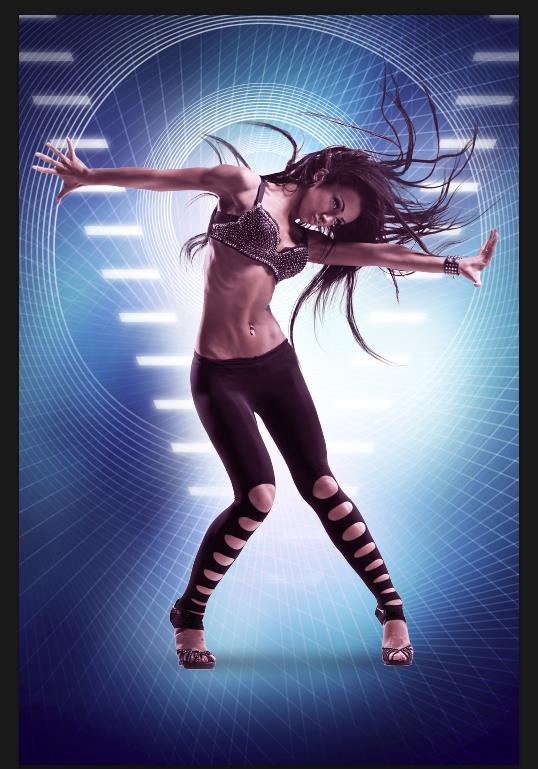
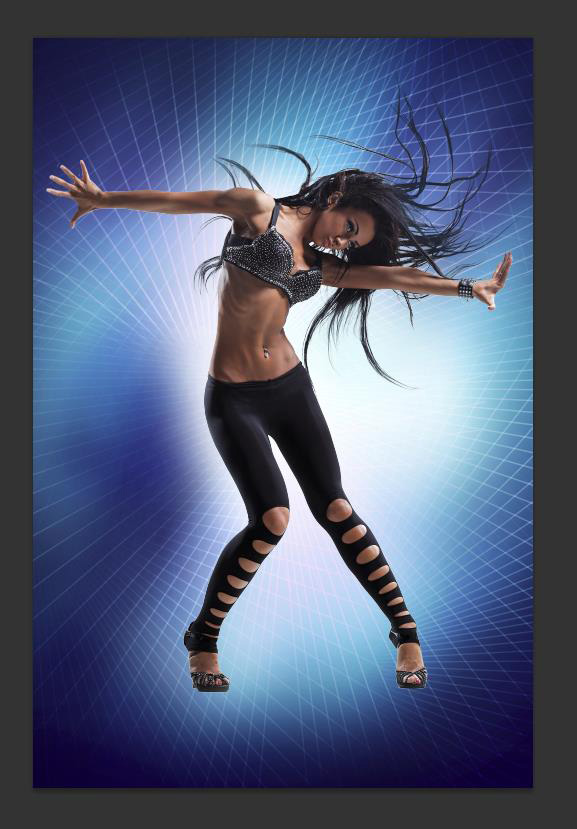
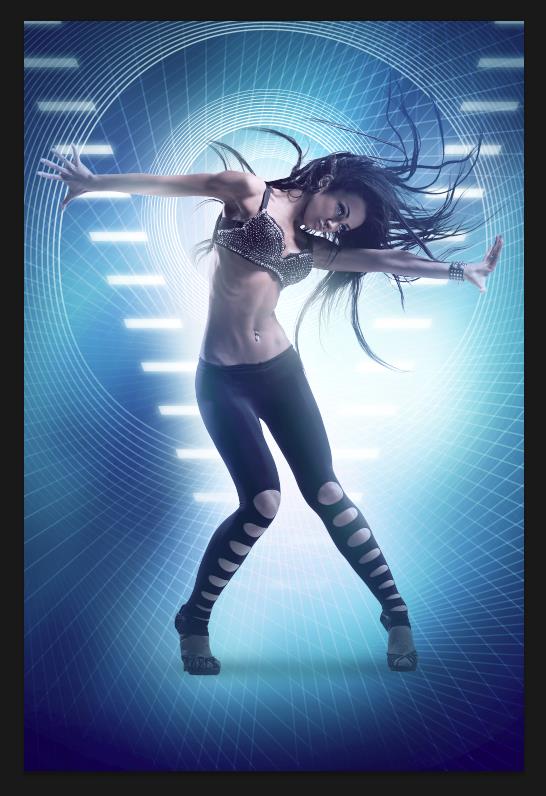
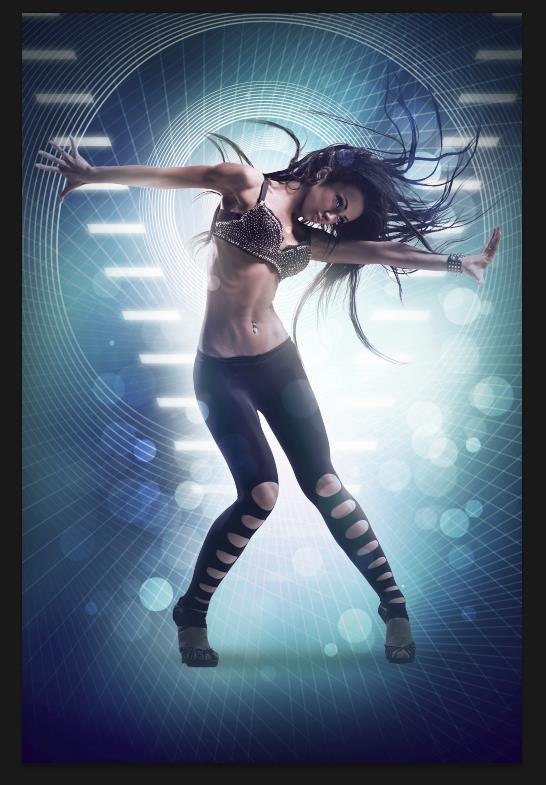
Giờ chọn cọ vẽ màu trắng và tô màu vào mặt nạ của lớp điều chỉnh. Lúc này, chúng ta sẽ tô vùng đầu, cạnh phía trên cùng bên trái và cạnh thấp nhất bên phải sẽ có hiệu ứng tương phản như sau:

Tiếp theo, dùng một cọ tùy biến, chọn Hard Round, tới bảng Brushes (F5), chọn Brush Tip Shape. Click và kéo thanh trượt bất kỳ để đổi Size và Spacing. Cửa sổ xem trước hiện các nét cọ đã thay đổi.

Tới Shape Dynamics và dùng cài đặt sau:

Áp dụng Transfer:

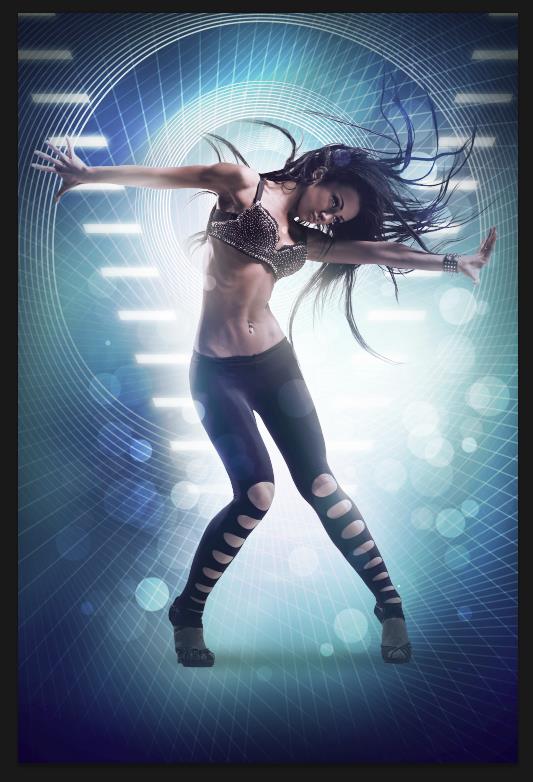
Sử dụng cọ tùy biến để vẽ các hình tròn trong chế độ vẽ tự do (cọ vẽ Flow – 80%) trên layer mới. Thiết lập Blending mode cho lớp này là Overlay.

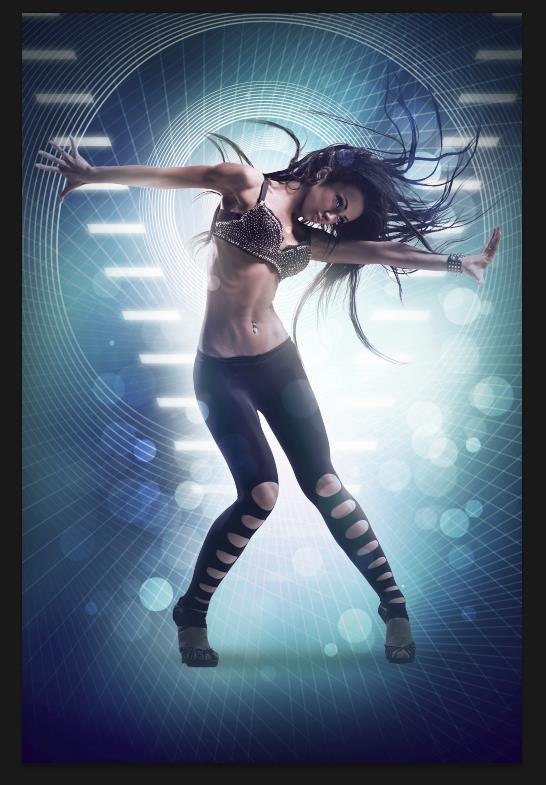
Tạo một lớp mới và chọn cọ vẽ Soft Round với Flow – 30% cho vùng chỉ định sáng hơn. Đặt Overlay cho chế độ hòa trộn của lớp này.

Click Create new fill or adjustment layer ở dưới phần bảng Layers và click Exposure để chỉnh màu bằng cách thực hiện phép tính trong không gian màu tuyến tính. Đặt giá trị tiếp theo cho Exposure, Offset và Gamma.

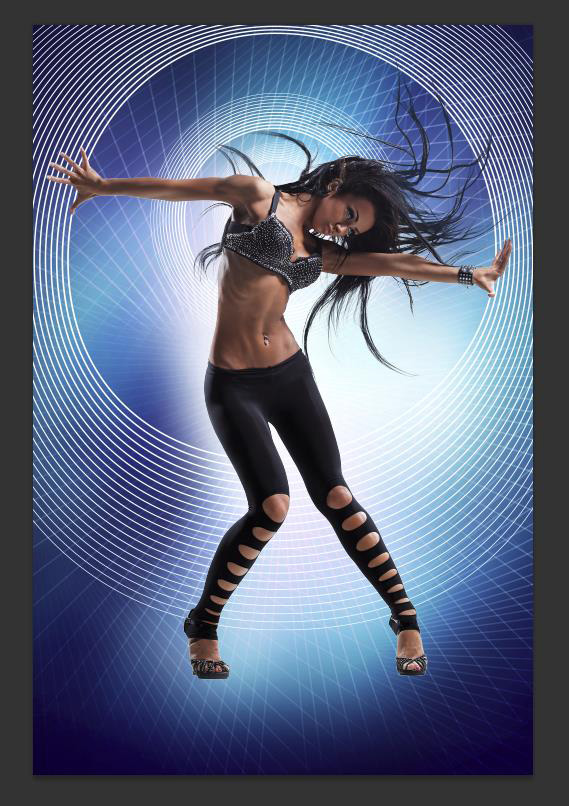
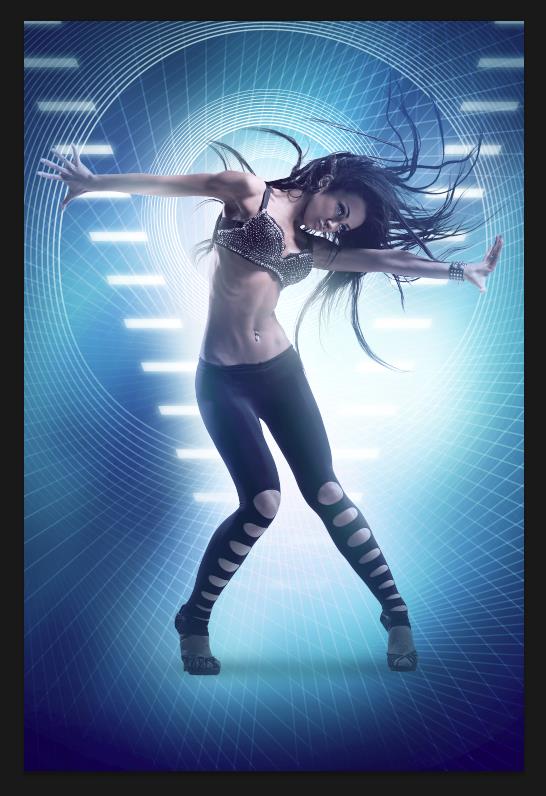
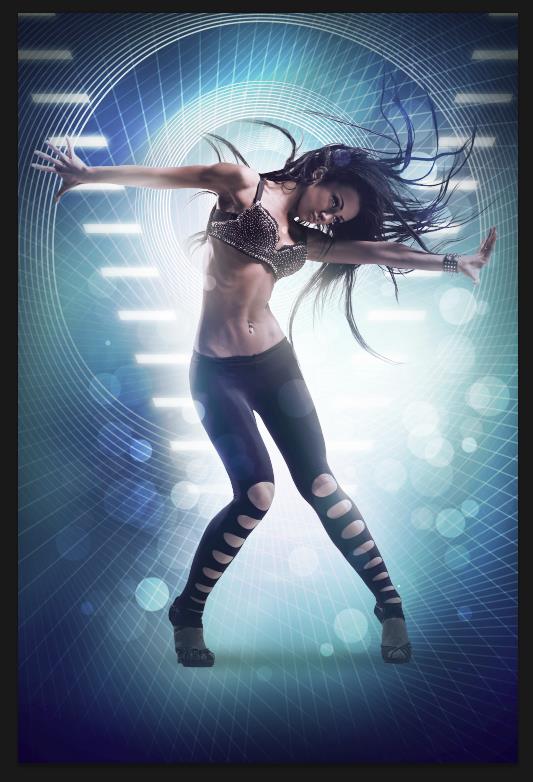
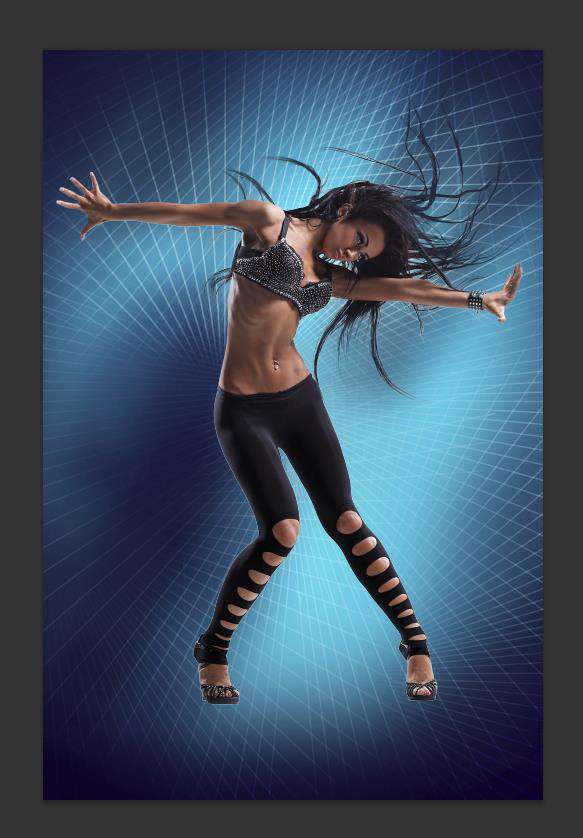
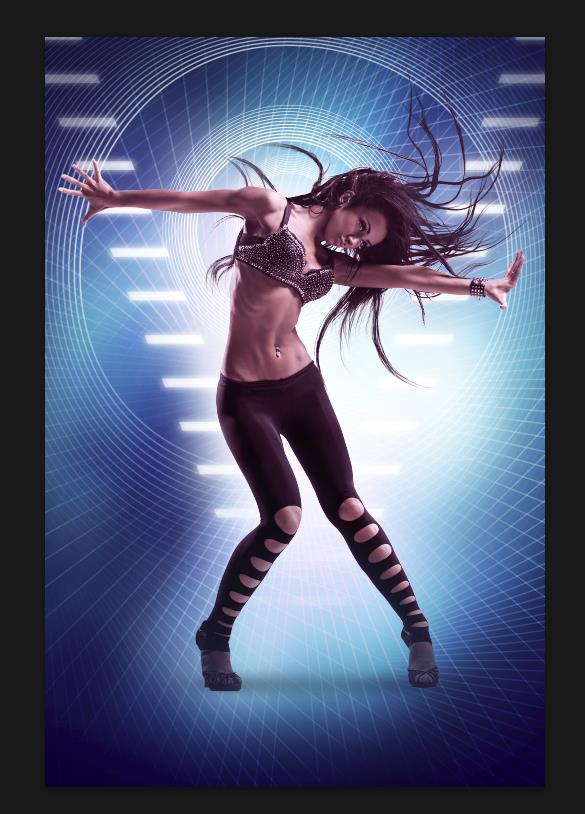
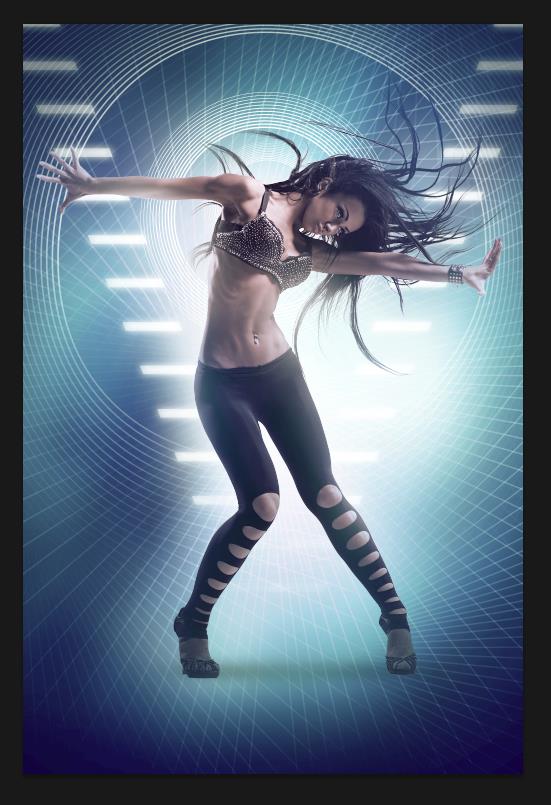
Nhấn Ctrl+Shift+E để nhập toàn bộ các lớp thành một. Dùng lớp này trên bộ lọc tiếp theo: Filter > Sharpen > Unsharp Mask.

Thế là xong. Hi vọng bài viết hữu ích với các bạn!